
WordPressのテーマとして使っているStinger3。これまでもあれやこれやカスタマイズしてきてもうデザイン的に落ち着きたいところなのですが、細かいところを見るとまだまだやりたいことが次から次へと出てきます。
Stinger3を使い始めた当初から気になっていたのが検索窓。
検索という表示もなく、ただ四角い枠と虫眼鏡のついた小さな箱形のボタンがあるだけで、これが検索窓と気がつかない人もいるのではないかと思うくらい。
今回はこれをGoogleカスタム検索の窓に変更をしましたので、その方法を紹介したいと思います。
Googleカスタム検索のコードを取得
せっかく検索をいじるのであれば登録しているAdSenseのカスタム検索窓を設置することにしたいと思います。
カスタム検索というのは、
Google カスタム検索は、Google の技術を利用して、ご自分のウェブサイト向けにカスタマイズした検索機能を導入できるサービスです。
- 1 つまたは複数のウェブサイト、もしくはウェブページを検索対象として指定できます。
- 検索ボックスをご自分のウェブサイトに設置して検索結果を表示できます。
- サイトに合わせて検索結果のデザインをカスタマイズできます。
- カスタム検索エンジンの検索結果に広告を追加できます。
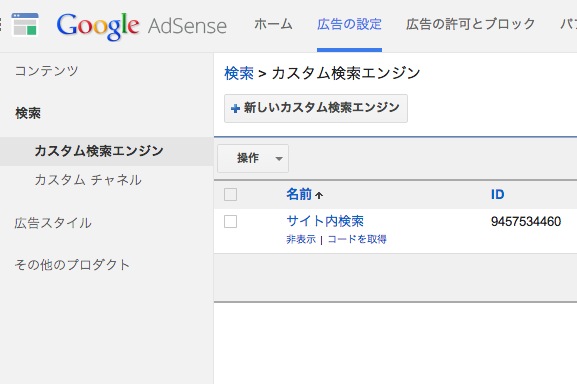
具体的には、Googleアドセンスのページに行ってコードを取得することからはじめます。
左のメニューの「検索」から「カスタム検索エンジン」、「新しいカスタム検索エンジン」をクリックです。

この下でデザインをいじってから最終的にコードを取得します。
カスタム検索コードの置き場所
これも毎度馴染みになってきましたが、WordPressの左のメニューの「外観」から「テーマ編集」クリック。右側のファイルから「サイドバー」(sidebar.php)wo
選択します。
この中の、デフォルトの検索の記載されているのが
<?php get_search_form(); ?>
というところ。
これを先ほど取得したテーマで置き換えてやれば良いわけです。(一応バックアップを取ってから作業をしてください。)
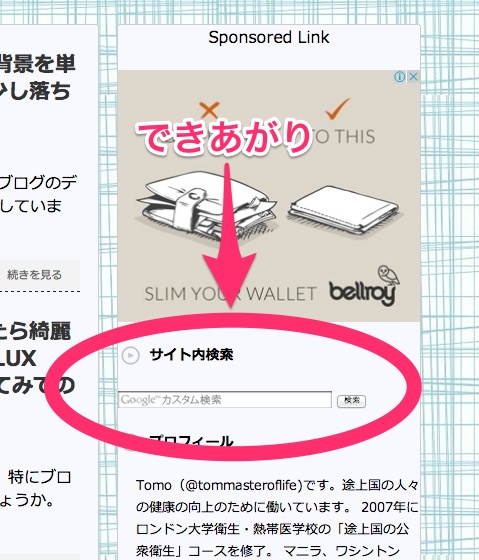
カスタム検索の場合は、検索窓内に薄くGoogleカスタム検索と表示されているのですが、念のため見出しをつけて検索窓である事を強調しておきたいと思います。
さきほどコードをはった上に
<h4 class=”menu_underh2″>サイト内検索</h4>
と記載しましょう。
Stinger3の他のサイドバーの見出しに使われているh4を使いました。
そしてできあがり。

Tomo’s Comment
検索については強化したかったポイントなので、見出しも含めて変更できて満足です。
見に来てくださった人が検索するということはまだ少ないと思いますが、過去記事の以降も進めていくことで、データベース的に使ってもらえるようにできればと考えています。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す