
恰幅のあるおじさんの像。ポルトガル・キャシュカイシュにて。
このブログはStinger3というWordPressのテーマを使っているのですが、これまでもあれこれとカスタマイズを続けてきました。
かなりあちこちいじってきましたが、今回は印象的にはかなり大きな変更となります。
Stinger3のデザインは気に入っているのですが、記事本文が掲載されるメイン部分の横幅が少し狭いと感じていました。ということで、ブログの幅を広げてみようと思いました。
幅を広げるにあたって参考にしたサイト
いつものように先達の教えに従って進めていきたいと思います。
結構Stingerの横幅を広げたいと思っている人は多いようですね。こちらのブログでも採用したのですが、記事直下にAdsenseの広告を横に二つ並べたいという需要があるようです。
私はむしろ記事内容で旅行先の写真などをよく使うので、もう少し幅が合った方が写真がゆったりと見えていいかなと思ったのがきっかけでした。
お世話になったのがこちらのサイトの皆様です。
まずはいつも参考にさせてもらっているグアバさん。
そしてサイクル系ながらWordPress記事も分かりやすいみんちゃり改さん。
そしてこちらもブログ運営の参考にさせてもらっているらふらく^^さん。
ということで実践です。
横幅の広げ方
上記のみなさんにお世話になり、横幅を広げるにはここをいじればよいことが分かりました。
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 986px;
margin-right: auto;
margin-left: auto;
こちらの986pxというのがデフォルトの横幅となりますので、まずはここを変えていきます。私はあれこれ調整した結果、1070pxに落ち着きました。
これだけだとメインとサイドバーを含めた全体の幅が広がるだけですので、本来広げたかったメイン部分を広げます。
上コードのすぐ下にあるここをいじっていきます。
#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
こちらもあれこれいじった結果、メイン部分の幅は670pxに設定しました。
ちなみに、メインとサイドの幅の合計が全体の幅を超えてしまうと、サイドバーが入りきらなくなって下部に押しやられてしまいますので、注意が必要です。メインとサイドの幅の合計と全体の幅との差はメインとサイドの間にある隙間の幅で調整されるようです。
あと、上記の記事の一つ、【おっさんにも出来た】STINGER3カスタマイズアドセンス広告を並べる収益アップ【シリーズ】で、padding-rightとleftを20pxに変更していたのを見てこれに習ってみることにしました。(guavaさんも20ptにしてますね。)
これは記事の文字が書かれるエリアと外枠との間(この場合は左右)の予約部分の幅の設定ですね。確かに20pxにした方が収まりがよい感じです。
これで無事にメイン部分の幅、そして全体の幅を広げることができました。
さらに調整すべきこと
ただしこのままでは見出しと引用、コメント欄がメインの枠内に収まらず左に飛び出してしまいます。
上記の各サイトでもここの調整の仕方も書いてあります。この点はguavaさんが紹介していらっしゃるこちらのサイトが詳しいです。
これで綺麗になりました。
あ、うちのサイトではh2見出しは吹き出しにしていることもあって、デザイン的に少し左に飛び出させたままにしています。
Adsenseを横に二つ並べる方法については、上記の各サイトで解説されていますので、ご参照なさってください。
Tomo’s Comment @tommasteroflifeさんをフォロー
横幅が広くなって、写真付きの長めの記事(このブログでは旅行記とか)が少し読みやすくなったように感じますがいかがでしょうか。
ただ、少しデザイン的にもう少しどうにかしたい点も出てきました。
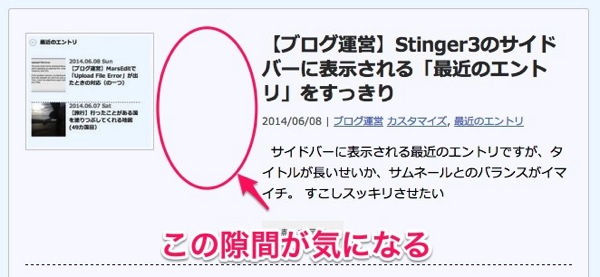
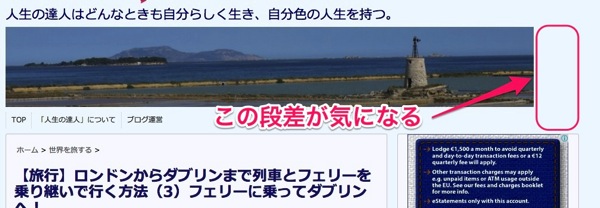
一つはトップページのサムネールとタイトルの間にある隙間が広がってしまっていること。

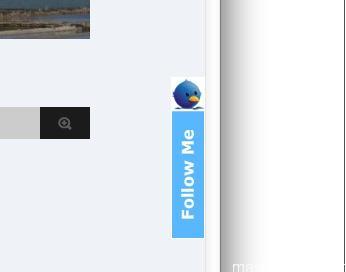
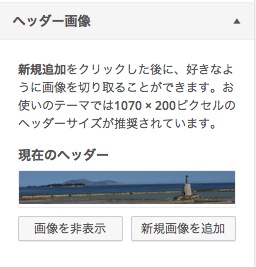
もう一つはヘッダー画像の幅はデフォルトの幅のままなので少し右側に違和感があることです。

またさらに言うと二つ並べたAdsense広告の配置についてももう少しバランスよくしたいところ。

それぞれ今後調べて解決していきたいと思います。













 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






記事紹介に感謝!いつも参考だなんて嬉しすぎます!→【ブログ運営】Stinger3を使っていますが少し横幅を広げてみることにしました http://t.co/x169JsrVpO