
このブログは自分が経験したこと、特に学びの多かったことや人生を豊かにしてくれたことを中心にあれこれと書いています。
従って、書いている内容はかなりばらばらとなっています。
一方で、アクセスの多くは検索経由できていただいています。
ばらばらな記事と検索流入主体。この二つの特性を考慮しつつ、できるだけ関連の記事も読んでもらえるようにするための工夫をしています。
今回は人気記事の表示の仕方を変えてみましたので、その内容を記録しておこうと思います。
検索から来てくれた人のために
もし検索であるテーマについて興味を見て持ってくれたのに、新着記事や前後の記事がまったく関係ないジャンルだったら、そのページだけ見てそれ以上見ようとは思わないのではないかと思っています。
例えばBBCドラマのシャーロックについて興味を持ってきてくれたのに、新着記事がWordPressのことだったり、公衆衛生のことだったりと、シャーロックと関係ないことが羅列されたら、すぐに戻るボタンを押して検索画面に帰ってしまうと思います。
ということで、これまで変えてきたことは、前の記事と次の記事の表示を同じカテゴリー内のものを表示するようにしたこと、そして新着記事を同じカテゴリーの新着のみ示すことにしたこと、そして関連記事を記事下に表示するようにしたことです。
あとは追尾にしている人気記事を同じカテゴリーにできれば、検索できた方にページ内のあらゆるところで同じ興味の範囲の記事を提示することができると思っていました。
WordPress Popular Posts
これまで人気記事を表示するために使っていたのがWordPress Popular Postsというウィジェット。
これをサイドバーの一番下に配置して、本文をスクロールダウンしたときにも常に表示するようにして使っていました。
ただ残念だったのが当該記事のカテゴリーの中の人気記事だけを表示させることができなかったこと。
これを何とか変えたいとあれこれと調べて試してみたのですが、いろいろと紹介されている内容がイマイチ分かりにくくてうまく動作してくれませんでした。
多くのサイトで詳しく解説してくれているのですが、私のスキルがなさすぎてうまくできません。
ということで、何度かトライしてみてもうまくいかなかったのでそのままになっていました。
WPP Plus Widgetを導入
そんな状況だったのですが、ウィジェットを使うことで簡単に設定できる方法があるということで試してみました。
そのウィジェットがWPP Plus Widgetというもの。早速、WordPressのウィジェットの新規追加で検索してみたのですがまったく出てきません。もしかして、すでに開発中止になっているのかと思っていたのですが、そうではなくて作者の方のウェブサイトに行って直接ダウンロードが必要なのでした。
この辺の一連の流れから設定の仕方まで詳しく解説してくれているのがこちらのサイトです。
こちらのサイトに従ってWPP Plus Widgetのインストールから設定までを終えることができました。
人気記事の横にランキングを表示するやり方も書いてあるのですが、どうもStinger3を使っている私には直接あてはまらない感じなので断念しました。
表示され方がイマイチだったけど解決
上記サイトのやり方でウィジェットのインストールと設定を終えて、表示させてみたのですが、表示され方がくずれてしまっていました。タイトルの文字数が少ない場合、次の記事のサムネールの位置が右に寄ってしまいました。
上記に書いたランキングの数値を表示はやらなかったものの、サムネールとタイトルの表示のさせ方については同じようにしたいとおもったので、Style.cssへの記述の部分だけやってみたところ、うまく表示されるようになりました。
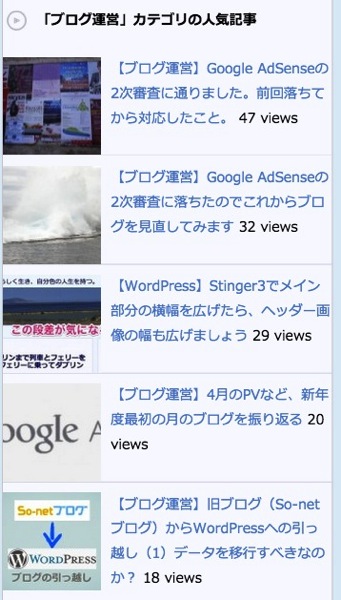
その結果、今は次のような感じで同じカテゴリーの人気記事が表示されるようになっているはずです。

Tomo’s Comment
これで他記事へのナビゲーション関連のほぼすべてで同じカテゴリー内の記事を表示できるようになりました。
特に人気記事は追尾するように設定していましたので、効果は大きいのではないかと思っています。
このことで少しでもセッションあたりのページビューが多くなってくれたらと思っています。











 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す