このタブのMがファビコンです。
私はウェブブラウザーにChromeを使っているのですが、タブを使ってたくさんのページを並べたときに、サイト名の左側に出る絵というかアイコンがみなさんオリジナルでいいな〜って思っていました。
これの名前がファビコンっていうことが分かったので、早速我がブログにも設置してみることにしました。
ファビコンとは
ファビコンは上記のようにタブの部分に表示される小さなアイコンのことをいいます。ブラウザのブックマークマネージャーの画面でも表示されています。
このファビコン、なにもしなくても一応WordPressのもの(STINGER3のものかな?)が標準で設定されているのですが、いまいち味気ないのと、他の多くのサイトでも独自に設定していないと同じ表示になってしまうので、やはりオリジナルで設置しておきたいところです。
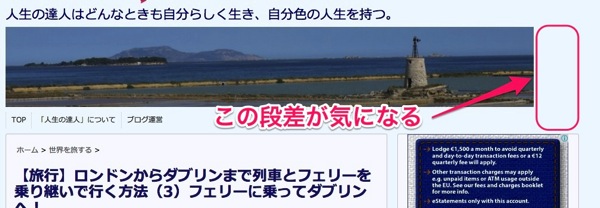
これが標準のファビコンです。
みなさんいろんなファビコン使っているので、使うのが何となく当たり前に思っていましたが、いざ自前のブログを作ってみて、ファビコンが目立たない標準のファイル型のものだったりするとなんだか残念な感じになってしまいます。
ファビコンを作ってみよう
設置したいといっても、ファビコンにしたいアイコンがないと意味がありません。
じっくりと作り込んでいきたいところですが、まずは標準ではないものにしたいということもあり、急ごしらえでやってみることにしました。
参考にしたのはFeedlyボタンでもお世話になったダレデキBLOGさんです。

まずはファビコン用のアイコンがないことには話になりません。
ファビコン作成、でググってみたところ、手元の画像をファビコン用のファイルに変換してくれるこんなサイトを発見。
こんな画面になっていますので、「ファイルを選択ボタン」を押して、自分のPCにある画像を選択、ファビコンは16pxなので初期設定のまま、減色はどうしたらよいのか分からなかったのでそのままにしました。
今回使ったのはブログ名「Master of Life Blog」の頭文字のMの画像。アイコン作成ボタンを押すとファビコン用ファイル(.ico)がダウンロードされます。
名前が数字とアルファベットの意味のないものなので、変更しておくと分かりやすいと思います。私はM.icoという名前にしておきました。
Favicon Rotatorを使ってSTIGER3でファビコンを設定
ファビコン用のアイコンを作成したら、今度はダッシュボードに戻ってプラグインの新規追加の画面へ。
ダレデキBLOGさんで紹介されていたFavicon Rotatorというプラグインを使って設定していきます。
Favicon Rotatorで検索して、インストール、有効化までの手順は他のプラグインと同様です。
つづいてプラグインの設定をしていきます。
設定画面は次のような画面です。Add Iconで先ほど作って降りた画像をアップロードします。
Add Iconをクリックするとポップアップのような感じで次のような画面が表示されます。
このように画面上に設定画面が現れずに別ページに移ってしまうと設定に失敗するようです。(私も何度かやっていたらやっと上のような画面になって設定できました。)上記のような画面に重なる形で表示できたときに設定するのが正解のようです。
ファイルを選択してアップロードボタンを押すと次のような画面になりますので、「変更を保存」を押せば設定終了。
さっそく自分のブログを開いてみました。
Tomo’s Comment @tommasteroflifeさんをフォロー
ということで、途中ファイルのアップロード画面で何度か苦しみましたが、比較的簡単にファビコンを設定することができました。
またまたダレデキBLOGさんに感謝です。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す