
こちらの記事でサイト全体とメイン部分の幅を広げる方法を紹介しました。
幅を広げたことにともない、いくつかデザイン的に気になることが出てきたので少しずつ修正を加えています。
前回はトップ画面のサムネールとタイトルの間にできた幅を修正しました。
今回はヘッダー画像(ブログタイトルの下に入れる画像)を調整してみます。
ヘッダー画像の不具合
Stinger3では、デフォルトの機能としてブログタイトルの下に画像を入れることができるようになっています。
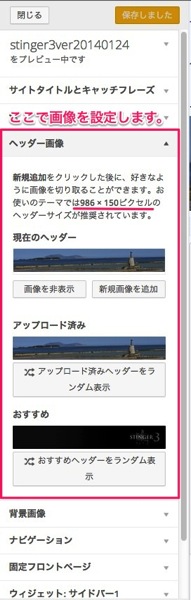
左のメニューから外観→カスタマイズを選択。そしてヘッダー画像を開くと下のような画面になります。

ご覧の通り、サイト全体の幅を1070ピクセルまで広げたのですが、ヘッダー画像の設定は986×150が推奨されたままです。
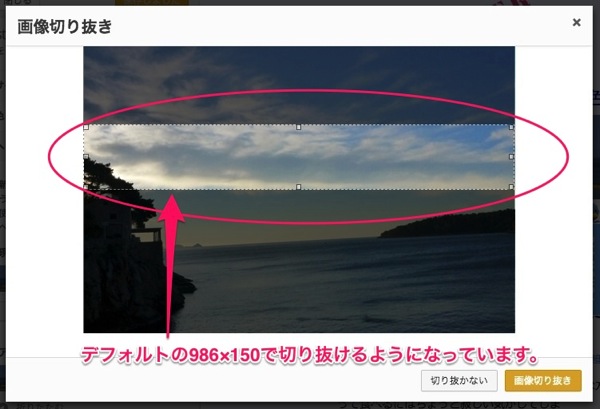
Stinger3は良くできていて、ヘッダー画像にしたい写真を選ぶと、自動で986×150に切り取ってくれる機能があります。

しかし、この切り抜きの大きさの設定はこの画面から変更することはできません。
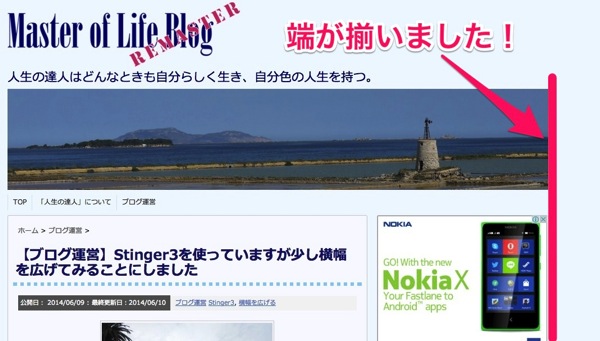
そのためこのようにサイトの幅とヘッダー画像の幅とで差が生じてしまっています。

ヘッダー画像の大きさをサイトの幅に合わせて設定できるようにしたいと思います。
ヘッダー画像の大きさをカスタマイズする
例によって、先達の知恵を借りることにします。
こちらのサイトでは幅はデフォルト、高さを150から200に変更をしています。
当サイトでは横幅が1070ですので、幅を1070、高さももう少し欲しいので200に設定したいと思います。
いじるのは「外観」→「テーマ編集」の「テーマのための関数(functions.php)です。
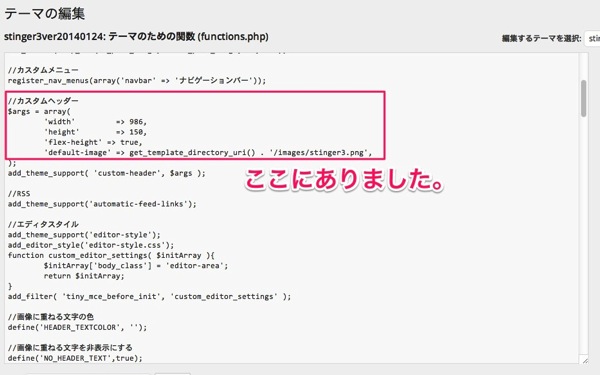
これを開いて、カスタムヘッダーの記述を探します。比較的上の方にあります。

ここのwidth(幅)の数字が986になっていますので、これを1070に変更。height(高さ)を200に変更して保存します。
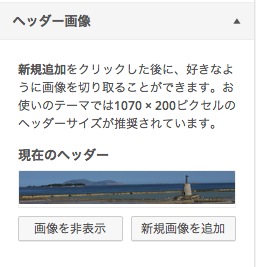
そしてヘッダー画像の設定画面に戻ると、ヘッダーサイズが1070×200に変わっていることが分かると思います。

ここで新規画像を追加して切り抜き機能を使えば、1070×200のヘッダー画像が設定されることになります。
ということでやってみた結果がこちら。

ヘッダー画像について
Stinger3を使っている他の方のブログを見ると、ヘッダー画像はつかっていない人も多くいらっしゃいます。
私としてはヘッダー画像にイメージに合った写真をつかえれば、サイトのイメージを視覚的にお伝えすることもできると思っているので、引き続き使っていくつもりです。
しかし悩むのが画像の選択。
最初の設定では高さが150ピクセルと細長い写真を使うことになっていたため、この幅で写真を切り抜かなければなりませんでした。
元の写真を986×150に切り取ると写真の主題が入りきらないケースが多いのです。
今回少し高さも高くして1070×200ピクセルとなりましたので、少し余裕が生まれました。
ということで、このサイズに合わせていくつかのヘッダー画像を作ることにしました。
- 全体のイメージが青を基調にしているので青(海か空)の入った写真
- 切り取っても何を撮ったのか分かる写真
- 旅の記事を多く書いているので、旅情を感じさせる写真
Tomo’s Comment
サイト幅を広げた事による課題をまた一つ解決することができました。
どこをいじればいいのか、最初はさっぱり分からず苦労しました。上記サイトを見て、やっとfunctions.phpだということが分かった次第。いつもながら先達に感謝です。
そして、いじる場所は一カ所だけで切り抜き機能にまで反映されるなんて、素人としてはすごい事だと素直に思いました。やはりcssとかphpとか体系的に理解できたらと感じてしまいました。勉強しよう。












 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






http://t.co/SQznJWlq3Z