
私が使っているWordPressのテーマ、Stinger3ですが、デフォルトでは2カラムになっていて、メインの記事が表示されるエリアが左、サイドバーが右の設定になっています。
この配置はおそらく広告の位置なども踏まえて決められたのだと思いますが、個人的には左にサイドバーがある配置も見やすいと思っています。
こちらのブログのランディングページ(最初にたどり着くページ)に、結構な数でトップページが来ています。特にこうしたトップページから来ていただく読者の方には左側に各種ナビが配置されていた方が便利かなと思いました。
ということで実験的にですが、メインとサイドバーを入れ替えてみましたので、その方法を紹介したいと思います。
サイドバーとメインの配置
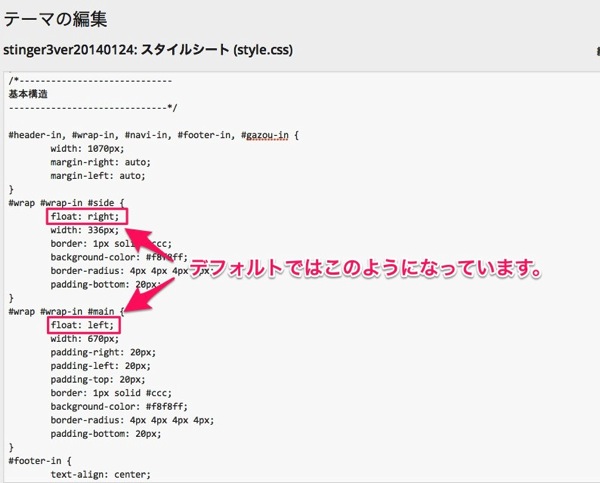
上記の通り、Stinger3のデフォルトはサイドバーが右になっています。
では、一般的な傾向としてサイドバーの位置はどちらにしているのが多いのでしょう。
私が日々楽しませていただいている、参考にさせていただいているブログのページ(FeedlyでBlogのカテゴリーに入れているもの。読み物系とブログ運営系が混ざってます)を見てみることにしました。3カラムのものは除きました。またStinger3使用サイト以外も入っています。
サイドバーが右側
Blog @narumi、Hagex-day.info、まだ東京で消耗してるの?、love guava!、Web論、あかめ女子のwebメモ、オモコロ、シロクマの屑籠、そうすけブログ.com、ダレデキblog、やまもといちろうBlog、らふらく^^ ~ブログで飯を食う~、隠居系男子、暇な女子大生が馬鹿なことをやってみるブログ、己【おれ】、甲乙人生珍道中、中国嫁日記、Everything you’ve ever Dreamed、Kakujin、宇佐美典也のブログ、NORI510.com、ごりゅご.com、No Second Life、OZPAの表4、おまえは今までスキャンした本の冊数をおぼえているのか?、覚醒する@CDiP、[N]ネタフル、jMatsuzaki、Last Day.jp、わかったブログ、和洋風◎
サイドバーが左側
僕と花子のルンルン生活だヨ!(旧ウェブはバカと暇人のもの)、琥珀色の戯事
結論
う、圧倒的に右サイドバーのブログが多い・・・。
やはり人間の視線の動きからして、まずは記事本文を見てもらってから、新着記事やカテゴリーなどのサイドバーをみていただくというのが良いのでしょうか。Stinger3が右サイドバーになっているのもそういう理由なのかもしれません。
でもあえて左サイドバーにしてみる
そんな中、こんな記事に出会いました。
サイドバーを左にしたら14%PV率が伸びたとのこと。
圧倒的に右サイドバーが多い中で、左にしてみるのはリスクが高いのかもしれませんが、自分の感覚とこちらのサイトの実験を元にしばらく左サイドバーにしてみたいと思いました。
どうやって配置を変更するか
変更の仕方は上記のSWAT9に書かれていました。
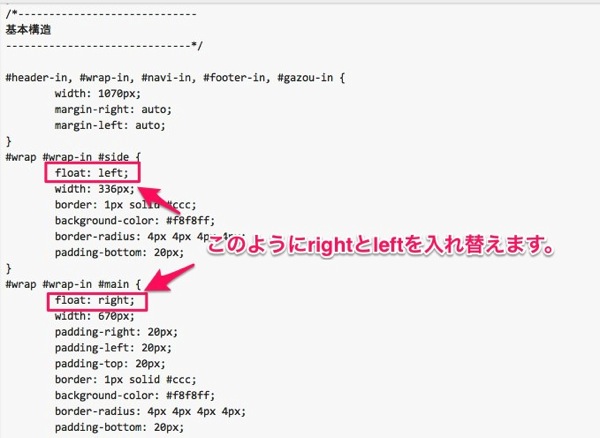
スタイルシート(style.css)を開いて、#wrap #wrap-in #sideと#wrap #wrap-in #main を探します。

そしてfloatの部分のrightとleftを入れ替えるだけです。

できあがり
サイトの見栄えはこのようになりました。

最初に見たときは若干の違和感がありました。
広告が一番最初に目に入るということにひっかかるのかもしれません。そしてフォントが少し大きめなのも違和感を増大させているような。
広告の位置については、しばらく眺めてから少し考えてみようと思います。プロフィールを一番上にもってくるなどの工夫が必要かもしれません。
Tomo’s Comment
やはり自分としては見慣れたものから変更になると違和感を感じます。
読者の方がどのように反応するのか、しばらくGoogle Analyticsを分析しつつ今後の方針について考えてみようと思います。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






雰囲気が変わりますな^^ 【WordPress】Stinger3のメインパートとサイドバーの左右を入れ替えました http://t.co/Mx0BcUycpF @tommasteroflifeさんから