
昨年独自ドメインを取得し、WordPressで運営を始めた当ブログ。
当初はStinger3をテーマにすることにし、多くのカスタマイズを行ってきました。
しかし、先日、当サイトのモバイル表示が崩れているとの指摘を受けておりました。自分ではまだ表示の崩れの原因を特定して、CSSをいじるようなスキルもなくどうしようか悩んでいました。
Googleもモバイル対応しているサイトでないと重要視してくれないとのアナウンスもありました。
Stinger3はレスポンシブ対応ではないので、レスポンシブ対応のStinger5に変更することも考えましたが、子テーマを設定してなかったこともあり、一からカスタマイズし直すのも面倒に思えました。
有料テーマアルバトロスを知る
どうしようかと悩んでいたときに読んだのがこちらの記事。
購読しているメルマガ「EdgeRank」の執筆者のお一人、香川県のブロガーのヨスさんのブログです。
これまで有料テーマを導入しようとはまったく思ってなかったのですが、こちらの記事を見て、作者の方の考え方やアルバトロスの機能などを知り、導入してみようかと検討を始めました。
他の方のブログなどを見てもなかなか好評な様子。
デザインについても、デフォルトのままでもかなりスッキリしてかっこいい感じ。
Stinger3のカスタマイズが楽しくて、あれこれいじってきましたがかなりゴテゴテしてしまってるなあと感じていたところで、デザインについても悩んでいました。
アルバトロスの魅力
上記のインタビューでも語られていますが、モバイルファースト(スマホからの見やすさを最優先したデザイン)を念頭に開発されたテーマである事がモバイル表示の崩れを指摘された私にとっての一番の魅力でした。
自分であれこれいじるよりも、モバイル対応したテーマを入れてしまうのが一番です。
しかしそうであれば、Stinger5を始め、無料テーマでも良さそうなものがたくさんあります。
でもアルバトロスに魅力を感じてしまったのは、そのスッキリとしていてそれでいて読みやすいデザインでした。

Stinger3はとても使いやすいし、SEO対策もばっちりだし、カスタマイズの方法を説明したサイトもたくさんあるし、と、とてもありがたいテーマではあったのですが、記事下の関連記事の表示などは単調な感じでカスタマイズをほどこしたりしていました。
アルバトロスの関連記事紹介は最初からスッキリしているし、好きなデザインでした。
最初からこんな感じで表示してくれます。

他にも魅力的な機能が多く備わっていて魅力なのですが、何よりも良さそうだったのが、あまりカスタマイズしなくてもそのままで満足できそうということ。
デザインってセンスがないとあれこれ自分の好みでいじったり、機能を追加してもモサッとしてしまうんだなと感じていました。
であれば、有料ではあってもあまりいじらなくても自分の好みのデザインになっているアルバトロスを導入するのもいいかと思いこのたび導入に踏み切った次第です。
導入の方法
有料テーマを導入したのは初めての経験でした。
まずは、アルバトロスの公式のサイトに行くことから始まります。
このサイトでデザインや機能、カスタマイズの説明がありますのでよく読んで納得したら、販売サイトに飛びます。
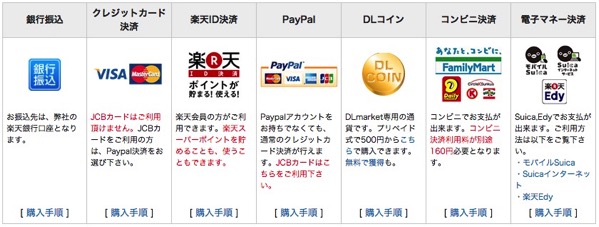
支払い方法も各種対応しています。

支払いを済ませば、さっそくダウンロードしてからサーバーでテーマをインストールしていきます。これは他のテーマと同様です。
さらに公式サイトから子テーマをダウンロードして、こちらもインストール。
デフォルトでは、albatros_customeという名前でテーマ一覧に現れます。カスタマイズはこちらでやっていくことになります。
取りあえず行った設定など
そのままでも使えるデザインと上で書いていますが、やはり多少はカスタマイズしておきたいと思いました。
まずは、タイトルを文字からロゴ画像に差し替えてみました。CSSなどをいじらずとも、メニューから直感的に変更していけます。
次に固定ページへのリンクをはったメニューを整えてみました。
アルバトロスのヘッダーの表示はロゴ画像にしてもメニューにしても、若干表示が小さくて寂しい感じがしないでもないので、メニューに表示する固定ページのタイトルを次のページを見て、英語を追加してみました。
テーマを変更してから気がついたのですが、Google関連の設定についてちゃんとやってなかったことに気がついて慌てて設定しました。
やり方はこちらでやった繰り返しです。
あとは、デフォルトでは記事タイトル下にアイキャッチ画像や広告などが表示されてしまうので、これを非表示にしたり、サイドバーのプロフィールを作成したり、広告の設定をしたりと言うところがとりあえずやったところでしょうか。
実はStingerでタイトル下にランダムで写真を載せる機能が気に入っていて、あちこち行ったところの写真を複数用意していました。
アルバトロスでも似たような機能があるのですが、画像サイズが違うため、改めて準備しなければなりません。これは時間を見てぼちぼちやっていこうと思います。
これからやりたいこと
ということで、公開できるところまで一通りカスタマイズをしてみたのですが、今後時間を見てやってみたいカスタマイズもいくつかあります。
カスタマイズとまでいかないのですが、記事で必ず付けている最後の見出し「Tomo’s Comment」について、いままではツイッターのフォローボタンとともに一行で表示していたのですが、アルバトロスでは二行になってしまっています。

Stinger3ではメインの幅を広げていたので、その影響かもしれませんが、ボタンの大きさを見ると一行で収まっても良さそうなもの。
この見出し、毎回記事の中に入れているので、過去にさかのぼって修正するのも面倒くさそうです。しかも、どうやって変えていいのかもまだわかっていないのがつらいところ。ますは調べなければなりません。
もう一つは、前後の記事へのナビゲート。
Stinger3では、前の記事と次の記事へのナビゲートについて、画像を付けてみたり、同一カテゴリーの記事に限定したりしていました。
このブログ、かなりカテゴリーが多岐にわたるため、読者の方の興味にあわせて前後の記事に移れるように、同じテーマの前後の記事を表示するようにしていたのです。
デフォルトでは、カテゴリーに関係なく時系列で前後の記事へのリンクが表示されますので、ここを少し改善してみたいと思っています。
その他、アルバトロスでは、Call to Actionを設置したり、フッダーにもあれこれと機能を追加できるので、ここら辺をいじってみたいとも思っています。
あと、実は子テーマを使うのが初めてなので、どうやって使うのがいいのかも少し勉強しておかなければならなそう。
Tomo’s Comment
ということで、慣れ親しんだStinger3からテーマを変更してみたよと言う話です。
これでアクセスやAdSenseの効果がどのように変わるのか、しばらくモニターしてみたいと思います。
こちらが作者の矢野ヨシキさんのブログ。ご本人もブロガーなので使いやすいテーマになってるんでしょうね。
















 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






アルバトロス有料だけどめっちゃブログ見やすいんだよなあ。
【WordPress】一年半お世話になったStinger3からアルバトロスへ。WordPressのテーマを変更。 https://t.co/TSWaVRcdVX