
サイドバーに表示される最近のエントリですが、タイトルが長いせいか、サムネールとのバランスがイマイチ。
すこしスッキリさせたいと思って調べてみました。
タイトルの下の文を削除
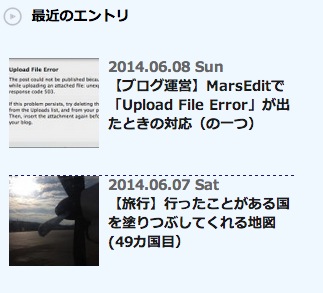
開始前の「最近のエントリ」はこんな感じでした。

サムネールの縦幅よりも文字部分が下につきだしてしまっています。Stinger3のデフォルトでは、タイトルの次にエントリの文書の最初の35文字が表示されています。
私のタイトルが長めかつフォントが大きめということが原因ですが、これをスッキリとしたいところです。
横幅を増やすというやり方もありますが、サイドバーにある他の要素のことも考えるとあまり広いのもよろしくなさそう。
ということで、この導入部分の文章の挿入をやめてタイトルだけにしてしまうことにしました。
今回参考にさせていただいたのはエローラ(@uszero800)さんのこちらのサイトです。
書かれている通りの手順でやってみました。
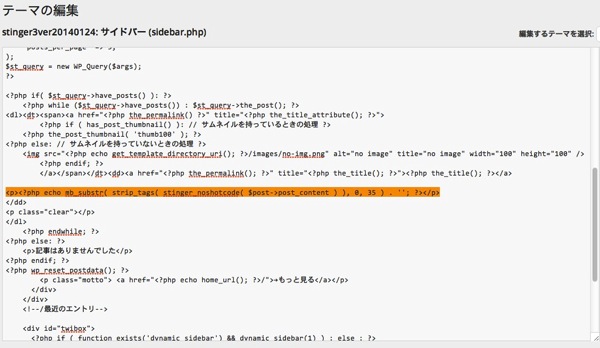
サイドバー(sidebar.php)から次のコードを探して削除します。
<p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ''; ?></p>
ここにありました。

これを削除すればオッケーです。
タイトルの上に日付を挿入
上記のエローラ(@uszero800)さんの記事には、タイトルの上にエントリの日付を挿入するやり方も紹介されていました。
見た感じもよさそうだし、なにより最近のエントリなのでいつのエントリか分かった方がよいと思ったので、こちらもエローラ(@uszero800)さんのインストラクションに従ってやってみることにしました。
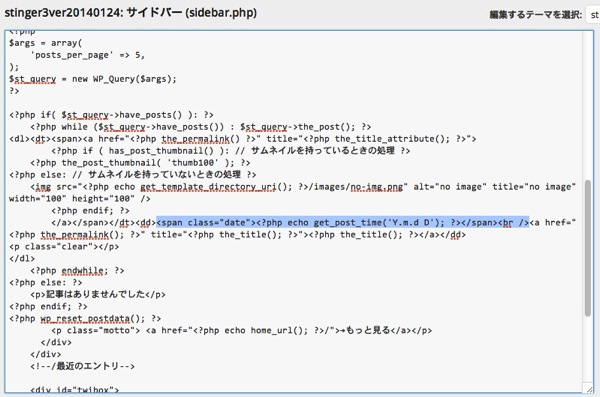
こちらのコードをやはりサイドバー(sidebar.php)の中のタイトル表示のコードの前に貼り付けます。
<span class="date"><?php echo get_post_time('Y.m.d D'); ?></span><br />
はりつけるのはこちら。

<dd>の後ろに貼り付けます。
ここまでの結果
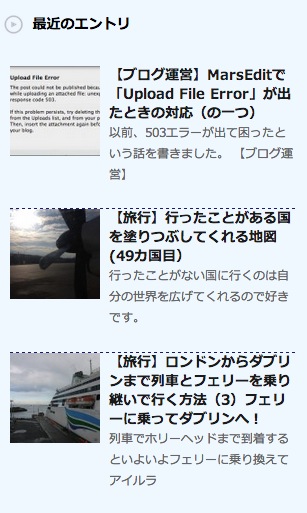
編集後、ファイルを更新してブログを見てみるとこのような結果に。

さらにもう一歩
サイドバーのカスタマイズについて先達のブログを探していたところ、こちらのブログを発見。
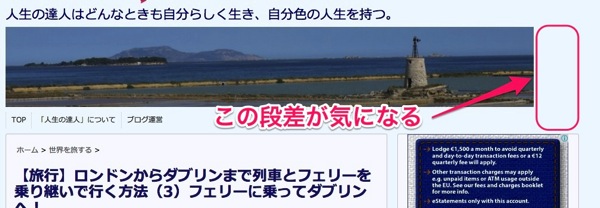
サイドバーの背景がこのブログの貴重の薄い青なのですが、これだと少しメリハリがないような気がしていました。
サイド部分の背景色をブログ全体の色とは変えてみることにします。
やり方は「Web備忘録」さんの上記の記事にかかれているとおり。
スタイルシート(style.css)のこの記述を探して、
#wrap #wrap-in #side {
float: right;
width: 336px;
}
こう書き替えます。
#wrap #wrap-in #side {
float: right;
width: 336px;
border: 1px solid #ccc;
background-color: #f8f8ff;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}
Web備忘録さんで書かれているのとは背景色の設定を変えています。うちのサイトのメイン部分の背景色が薄いグレーなので、同じ#f8f8ffという色を指定しています。
そして現在のサイドバー
上記のカスタマイズを経て、現在のサイドバーはこのような姿となっています。

サイドバーにメリハリがついた気がします。
ちなみに、「最近のエントリ」の記事の間の区切り線はかつて設定しておいたものなので、区切り線を設定したい方は、同じくWeb備忘録さんのこちらの記事を参照にやってみてください。
区切り線の上の空白が若干気になるので、そのうち調べて直したいと思います。(区切りの下に同じ幅のスペースを入れるか、区切り線を太くしてスペースをなくすかしたいところ。)
Tomo’s Comment @tommasteroflifeさんをフォロー
サイトのデザインって奥が深くて、なかなか終わりがありません。
他の方のいけてるサイトを見ると、最初からやり直そうかと思ったり。
もっと洗練されたデザインにしたいのですが、とりあえずはカスタマイズの勉強と思って、気がついたところから直していく予定です。












 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






【ブログ運営】Stinger3のサイドバーに表示される「最近のエントリ」をすっきり http://t.co/5IGZqC1ADk @tommasteroflifeさんから
RT @uszero800: 【ブログ運営】Stinger3のサイドバーに表示される「最近のエントリ」をすっきり http://t.co/5IGZqC1ADk @tommasteroflifeさんから