
ライヘンバッハの滝の道しるべ。
ある記事を読んでくださった読者の方に、同じテーマの記事にアクセスしやすくなるように、同じカテゴリー内の前後の記事へのリンクを記事末に配置することにしましたので、その方法を紹介したいと思います。
カテゴリー内移動の利便性向上の必要性
当ブログの特徴の一つはカテゴリーがたくさんあり、かつそれぞれのテーマがまったく違うことだと思います。ブログのテーマは一つに絞った方が良いという意見もよく目にしますが、私の興味に従い書いていくと必然的にまとまりがなくなってしまいます。 ブログに普通に表示されている前の記事、次の記事(このブログでは一番下に表示されています)はカテゴリーに関係なく、時系列で前の記事、後ろの記事が表示されるように設定されています。 しかしせっかくある記事に興味を持ってくださって読んでくれた読者の人が、前の記事を読んだらまったく違うテーマだった、というのもがっかりさせてしまうことになるのではないでしょうか。同じ興味のあるテーマの記事へのアクセスをよくすることは読者にとっても便利なはず。 関連記事一覧は表示されていますが、時系列で見たい場合などは前後の記事の表示もあったほうが良いと思っていました。
前後の記事へのリンクの場所
Stinger3では、前後の記事へのリンクは記事の一番下に配置されています。 当ブログでは、記事本文の下にSNSボタン、AdSense広告、関連記事、ZenBack、コメントが来て、その下に前後の記事へのリンクが来る形。 関連記事の表示形式については、縦にずらずらと並ぶデフォルトから8記事を二段に並べる表示へ切り替えたものの、それでも時系列に読みたい読者の方は一番下までかなりの長さをスクロールしてもらわなくてはならないのも不便だと思っていました。
解決案
一番下にある前後の記事のリンクを記事直下にもってくるということも考えたのですが、この場所に同じカテゴリーの前後の記事を表示させた方が親切かと思い、方法を調べてみることにしました。 そして一番ニーズに合っていたのがこちらの星影さん(@unsoluble_sugar)の記事で書かれていた方法。
詳しくは上記リンク先を見ていただくのが良いと思います。 念のため貼り付けるコードをメモしておきます。 単一記事の投稿(single.php)の方には次のコードを張ります。
<div class="navigation clearfix">
<p class="navileft">
<?php previous_post_link('« %link', '%title', TRUE, ''); ?>
</p>
<p class="navitop">
│<a href="<?php echo home_url(); ?>">HOME</a>│
</p>
<p class="naviright">
<?php next_post_link('%link »', '%title', TRUE, ''); ?>
</p>
</div>
貼る位置は置きたい場所になります。私の場合はSNSボタンの下に貼りたかったので、
<div class="kizi02"> <?php get_template_part('sns');?> </div>
の上に貼りました。 スタイルシートの方にはこちらのコードを貼れば良いそうです。
.navigation {
text-align: center;
padding: 1em 0;
width: 100%;
}
.navitop {
float:left;
width:12%;
text-align:center;
}
.navileft {
float:left;
width:44%;
text-align:left;
word-break:break-all;
line-height:1.5em;
}
.naviright {
float:right;
width:44%;
text-align:right;
word-break:break-all;
line-height:1.5em;
}
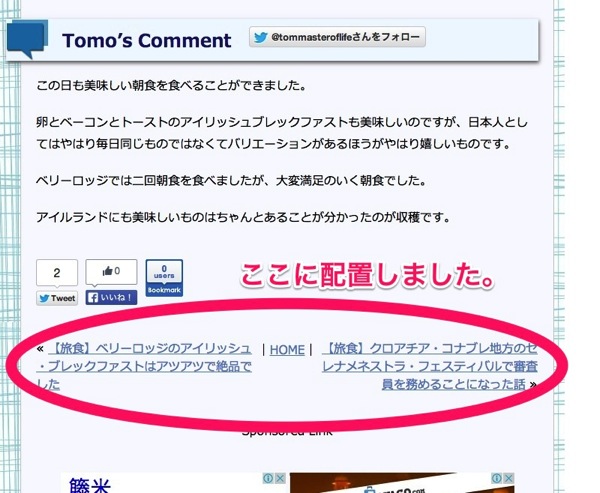
コードを記述することで次のような表示をさせることができるようになりました。  見た感じもこの前後のリンクがある事で、ここまでがひとまとまりとしてメリハリがついたような気がします。
見た感じもこの前後のリンクがある事で、ここまでがひとまとまりとしてメリハリがついたような気がします。
Tomo’s Comment
またしても先達の知恵を借りてBlogが少し便利になりました。星影さん、ありがとうございます。 これで少しでも多くの方に前後の関連ある記事を読んでいただけるようになると良いのですが。 引き続きデザインの向上に努めていきたいと思います。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






RT @tommasteroflife: 【ブログ運営】同じカテゴリー内の前後の記事のリンクを記事末に表示させるようにしてみる http://t.co/JfIl4QnrFC