
昨日、メニューをカスタマイズして少し見やすくしたことを紹介しました。しかしせっかくのメニューですが、まだ項目が4つ敷かないので右側がすかすかで見栄えが良くありません。
さっそくメニューを充実させるためにあれこれと固定ページを追加していこうと思っています。
第一段はサイトマップの作成から。プラグインを使ってサイトマップを作った方法を紹介したいと思います。
PS Auto Sitemapのインストール
サイトマップを作るのに便利なのがこちらのPS Auto Sitemapというプラグインのようでした。
早速インストールして使ってみたいと思います。
プラグインのインストールはいつものとおり。
ダッシュボードの左のメニューの「プラグイン」ー「新規追加」を選んで、検索窓に「PS Auto Sitemap」と打ち込んで検索ボタンを押します。
すると検索結果が。

すでにインストールされていたのに有効化していなかったので上記のような表示ですが、普通はインストールとでてくるはずなのでクリックしてインストールしていきます。
設定をしていきましょう
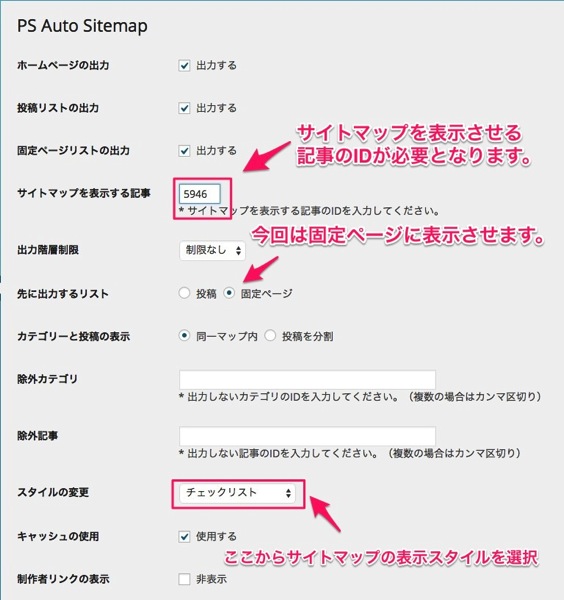
ダッシュボードの左のメニューの「設定」から「PS Auto Sitemap」を選ぶと設定画面が現れます。
ここから各種の設定をします。

まず分かりにくのが記事のID。これは表示先の記事(投稿でも固定ページでも)のIDとなりますが、取得するのに少し工夫が必要。
サイトマップを表示させたい記事(今回は固定ページにしました。)を作成しておきます。
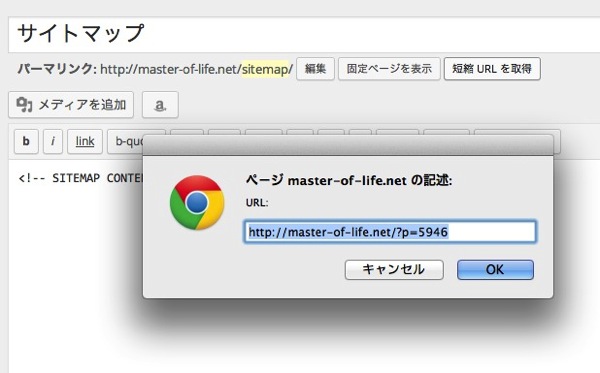
そしてパーマリンクを編集した上で一度投稿してしまいます。その後編集画面を開くとパーマリンクの横に「短縮URLを取得」の表示が出るのでこれをクリックすると次のようなポップアップが現れます。この最後の4桁の数字が記事のIDとなります。

この4桁の数字を上記の設定画面の記事IDに入力します。
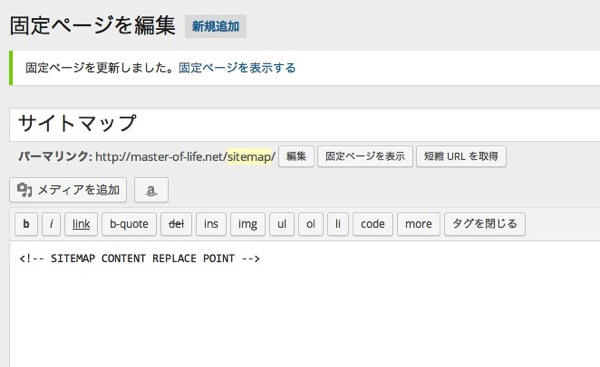
そして一方で投稿する記事の方には次のようにします。

上記で作った固定ページをビジュアルではなくテキストモードにして、上記のとおり<!– SITEMAP CONTENT REPLACE POINT –>と入力して保存します。

これで基本的な設定は完了です。
スタイルの選択
サイトマップの表示のスタイルですが、いくつかのオプションが用意されていました。
上記設定画面の「スタイルの変更」のプルダウンメニューに表示されるいくつかのオプションから選択することになります。
と言われてもどれを選んで良いのか分からないので、いくつか試してみました。
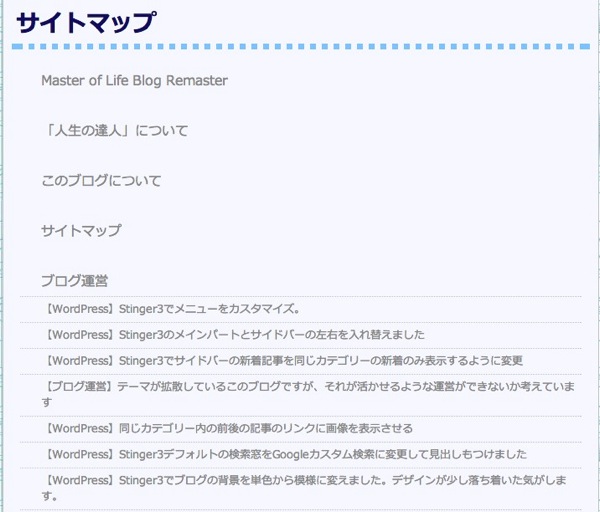
まずは「チェックリスト」。

シンプルで見やすい印象があります。
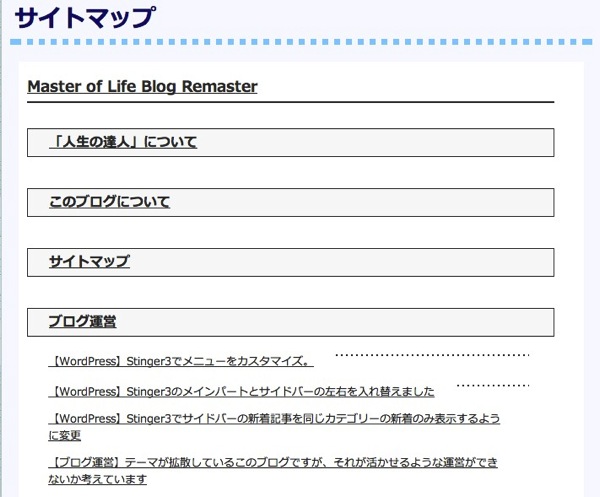
次は「ドキュメントツリー」を見てみます。

こちらはチェックリストに比べると階層が見やすいですね。
続いて「ビジネス」。

こちらも階層は分かりやすくて、行間がドキュメントツリーよりゆったりしています。
「索引」といのがカテゴリーと馴染みそうだと思って見てみました。

デザインがちょっとイメージしていたものと違いました。
ここからは少しファンシーそうなものを試してみます。
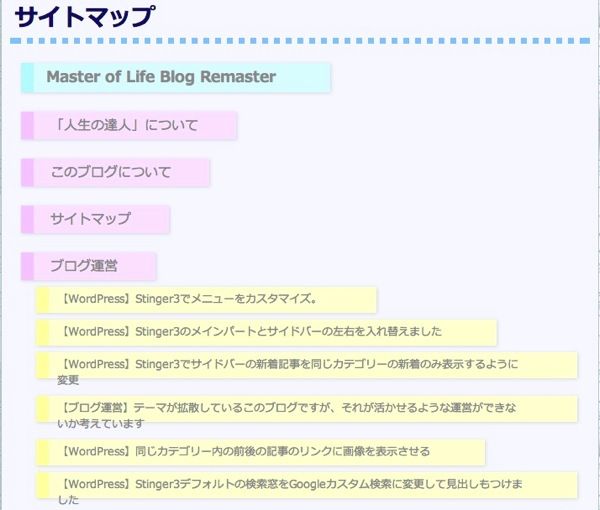
「付箋」というのはどうでしょう。

カラフルですいいのですが、タイトルが二行に渡るものが付箋からはみ出してしまっているのがマイナスです。どこかをいじれば付箋の幅を広げられると思うのですが、そこに行きつくまでに時間を取られそうなのでとりあえず断念。
「音符」というのもあります。

音符と五線紙の表示がなかなかおしゃれ。ただこのブログはあまり音楽の話題が多くないので、イメージとはちょっと違うかも。
ということで、最終的に選択したのがこちらの「キューブ」というスタイル。

文字の大きさの違い、階層の分かりやすさなどからこれにしました。
カテゴリーの振り分けについて
これまでカテゴリーについては、子カテゴリーに属するものは親カテゴリーも割り振っていました。しかしこうしてサイトマップで見てみると重複が多いのはあまり良くなさそう。
ということで、子カテゴリーを割り振ったものについては親カテゴリーは割り振らないというルールを設定することにして、過去の記事のすべてをこのルールに基づいてカテゴリー分けしてみました。
必ずしも子カテゴリーに属さないものについては、親カテゴリーだけ割り振っているのですが、ここについても親カテゴリー直下には置かない方がスッキリするのかもしれないと考えています。しかしそうすると子カテゴリーが増えすぎて、カテゴリーの表示が見にくくなることが心配です。しばらく運用して考えてみたいと思っています。
Tomo’s Comment
ブログのサイトマップというものを置いてみましたが、いかがだったでしょうか。サイトマップがある事でカテゴリー毎の記事タイトルを俯瞰できるようになりました。こちらからも興味のある記事にアクセスできる導線ができたのではないかと思っています。(興味深い記事をもっと書かなければならないというのは置いておいて。)
やり方としてはプラグインを使えばとてもシンプル。あっという間にできあがってしまいます。
ちなみに、以前も紹介したXML Sitemap Generatorというプラグインは検索エンジン用のサイトマップ作成を担っていて、一方今回紹介したPS Auto Sitemapは人が見るためのサイトマップを作成してくれます。
この二つを導入しておけばサイトマップについては十分かと思います。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す