
これまでの背景は単色で薄い青にしていました。
ブログのデザインというのはなかなか難しいものだと日々実感しています。
青系の色が好きなので、ブログのテーマ色を青にしていたのですが、背景の薄い青がちょっと目がちかちかするような気がしてきました。
もう少し落ち着いた背景にしたいと思って、あれこれといじってみましたので、背景に関してどのように変更したのかを紹介したいと思います。
背景の素材選び
単色の背景でスタイリッシュなブログを見かけます。黒に白い字をつかっていたり、メタリックな感じを出していたり。
私はそのへんのセンスがいまいちなのを自覚していますので、ほっと落ち着く、それでいて青を基調にしたデザインにしたいと思っていました。
これまでの薄い青は空とか穏やかな海とかのイメージで嫌いではないのですが、ちょっと画面を見続けると目がちかちかするような気がしてきました。
単色であれば、簡単に変更できるのですが、せっかくなので少し模様を入れてみたいと思っていました。
ということで、背景に設定できる素材選びから開始しました。
調べてみると、無料の素材を公開しているサイトは結構ある事が分かりました。
素材サイト
「背景」、「デザイン」、「素材」、「無料」などをキーワードに検索すると結構な数の素材サイトがヒットします。
たとえばそんなサイトをまとめたこちらのようなサイトを足がかりに気に入りそうなデザインを探していくのがよさそうでした。
あちこち探した末に選んだのが現在の背景となります。
一つ留意点を挙げるとすれば、これらの素材の多くがフォトショップの背景の形式で提供していることです。
フォトショップを持っていれば問題ないと思いますが、もし持っていないのであれば、jpg形式などで提供しているサイトを探す必要があります。
幸い、私は大昔(10年くらい前?)に買ってあった、Photoshop ElementがParallel Desktopで作っていた仮想のXP環境にインストールしてあったため、これらの素材をあまり苦労せず使うことができました。
背景の設定
次にStinger3での背景の設定についてです。
上記のようにして入手した素材をフォトショップに読み込ませて背景に設定して、ファイルを保存しておきます。
次にStinger3のダッシュボードから、「外観」→「背景」をクリック。

下から二番目にあります。
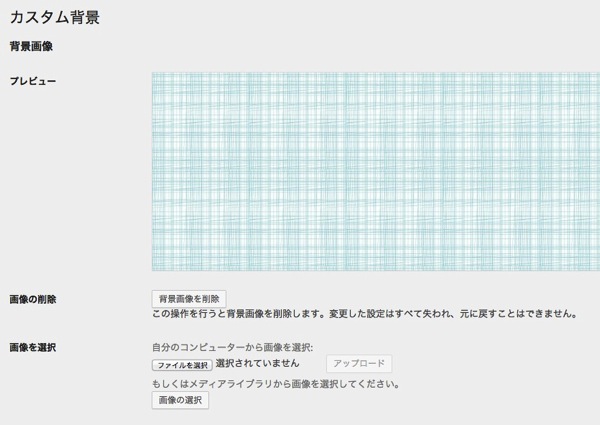
そして次のような画面が出たら、

画像の選択から、「ファイルの選択」→「アップロード」を押すとプレビューに背景が表示されます。
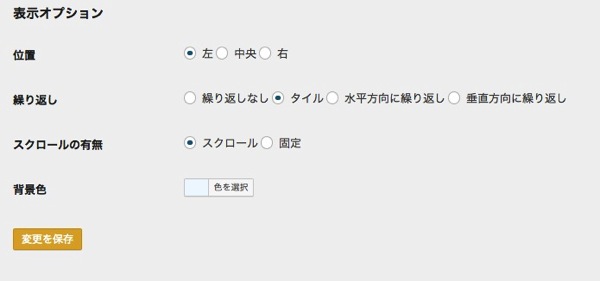
同じ画面の下側にある設定を好みでいじります。

私の場合は、繰り返しは「タイル」、「スクロール」にして「変更を保存」します。
できあがり
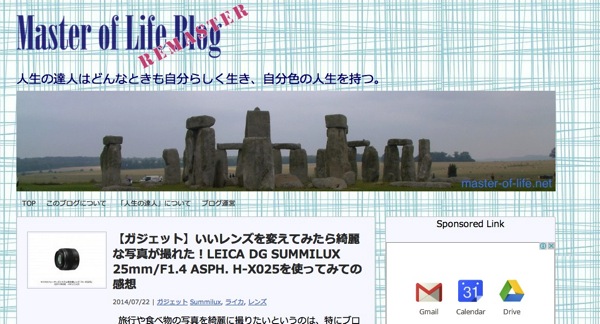
そしてできあがったのがこちら。

タイトル画像が背景と同じ青系統なので、作りかえた方がいいかなとも思いましたが、そこまで違和感はないと思ったのでそのままにしています。
テーマ画像についても、青系の写真を多く使っているので、問題なさそうです。
Tomo’s Comment
背景を設定することで、デザインに少し落ち着きが出てきたように思いますがいかがでしょうか。
もう少し薄めの模様をとも思ってはいたのですが、実際に背景に設定して眺めていたら、思いのほか気に入り撒いた。
メイン部分やサイドバーの背景との相性についてはもう少し考えてみた方が良さそうです。
そしてH2やH3の見出しについて、もう少しすっきりとできないか、デザインをあれこれと考えてみようと思っています。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す