
これが今の404ページです。
404ページというのはサイト内に存在しないURLを打ち込んだときに現れるメッセージのことです。
これもカスタマイズできるということで早速やってみました。
オリジナル404ページ作成の手順
きっかけはこちらのページを読んだことでした。

Googleでも推奨されているということももちろんですが、このブログの404ページを見てみたらかなりデザインが崩れていたのも取り組んだきっかけです。
Heading2の設定で表示されていたのですが、背景のアイコンと重なって見栄えが最悪です。それに「ありませんでした!」というのもちょっと素っ気ない気がします。

そこで上記の「こたらずのーと」のこたら(@kotala_b)さんを参考に、オリジナル404ページを作成してみることにしました。
こたらさんは、Googleアドセンス向け検索窓とカテゴリーの表示をされていましたが、アドセンスはまだ承認の連絡が来ていないので、今回はとりあえずスキップして、メッセージの変更とカテゴリーの表示をしてみることにします。あとは見出しの体裁も整えることに。
やり方ですが、404テンプレート(404.php)をいじる必要があります。
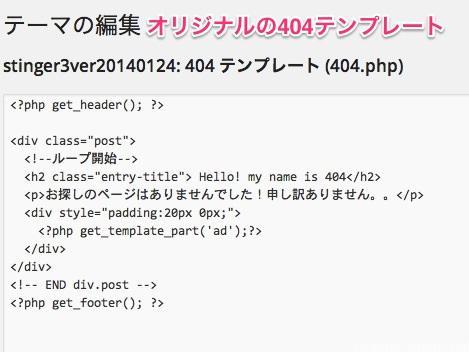
こちらがStinger3標準の404テンプレート。

まずはタイトルを「Hello! my name is 404」から変更します。そして、h2だと背景アイコンとかぶるので、h1にしてしまうことにしました。
続く文書ももう少し丁寧に変えてみます。
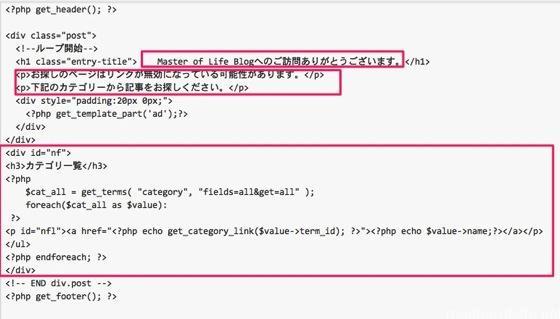
こたらさんのサイトに従ってやるとこんな感じのテンプレートになります。赤いところが変えたところ。タイトルのタグをh2からh1にしました。マージンとかでアイコンと重ならないようにできるのではないかと思いつつ、やり方が分からなかったのでh1にすることで対処してしまいました。

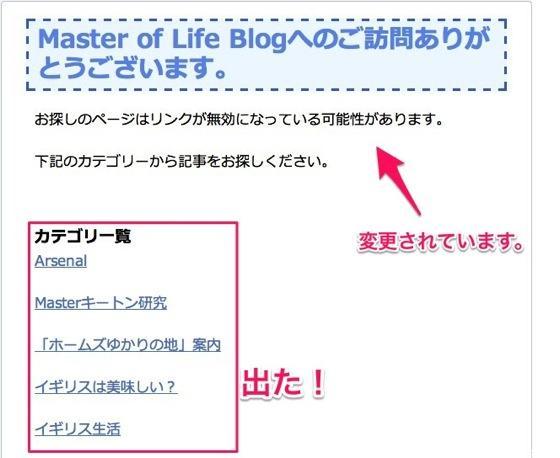
変更を反映させて404ページにいってみるとこんな表示になっていました。

Tomo’s Comment @tommasteroflifeさんをフォロー
たまにパーマリンクをきちんとカスタマイズせずに投稿してしまうことがあったりして慌てて直したりしています。そのため、直す前のリンクでアクセスしてしまうと404ページになってしまいます。
せっかく興味を持ってきてくださった方には少しでも読みたかったページにアクセスしてもらいたいのが人情。
そういう意味では404ページを少しでも親切な作りにするのは重要だと感じました。
今後は検索窓の設置なども考えたいと思っています。
ところでカテゴリー一覧の表示をしてみたら、順番などがかなりばらばらなので、カテゴリーの順番を整理整頓したいと思いました。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






ご紹介ありがとうございます!
【ブログ運営】オリジナルの404ページを作ってみました。
http://t.co/NBb5v7GyBT