
刺すものということでモスキート。母校(LSHTM)のシンボルの一つ。
一番最初の記事で、サイトの外観を決めるテーマについては、標準でついているTwenty Twelveにしたと書きました。 しかし、その後テーマのカスタマイズをしようとあちらこちらのサイトを巡っていたら、どうやらSTINGER3というテーマが人気の様子。カスタマイズの方法も数多く紹介されていました。 せっかくならいろいろなところで情報が得られた方がいいと思って、早速テーマをSTINGER3に変更。まだ始めたばかりなのでより良いと思えるものに柔軟に変更していきます。
STINGER3って?
公式ページはこちらです。

こちらの公式ページにこのように書いてありました。
STINGER3は、初心者の方でも簡単にSEO対策やアフィリエイトを考えたブログを始められる無料テーマです。必要な機能は最初から揃っていますので簡単かつ効果的なブログを運営する事ができます。
そして、「SEOって検索されやすくなること?」、くらいしか知らなかったので、Wiki先生に聞いてみました。
検索エンジン最適化(けんさくエンジンさいてきか、英: Search Engine Optimization、SEO、サーチ・エンジン・オプティマイゼーション)はある特定の検索エンジンを対象として検索結果でより上位に現れるようにウェブページを書き換えること。または、その技術のこと。
手法としては、「目的キーワードの分析」、「キーワードに沿ったページの構成」、「リンクの作成」、「HTMLによる最適化」があるのだそうです。 いままでブログやってきて、一度も意識したことない・・・。 せっかくなら、たくさんの人に訪問してくれるような努力はしておこうと思い、Stinger3をテーマに選んだわけです。 そして公式ページがとても親切だったこと、人気のテーマだけあってたくさんの人がカスタマイズのコツを紹介していることが決め手となりました。
まずやったこと
インストールについては、WordPress内のテーマの検索ではヒットしませんので、公式ページからZipデータをPCにダウンロード、これをアップロードでインストールができます。 外観のタブからカスタマイズを選択すると、「サイトタイトルとキャッチフレーズ」、「色」、「ヘッダー画像」、「背景画像」、「ナビゲーション」、「固定フロントページ」のタブが現れます。  タイトルとキャッチフレーズはTwenty Twelveの時に作っていたので、まずは色を設定。白でいいかとも思ったのですが、グレーか薄い青かでまだ迷っています。しばらくはサイトを眺めつつ決めていこうと思います。
タイトルとキャッチフレーズはTwenty Twelveの時に作っていたので、まずは色を設定。白でいいかとも思ったのですが、グレーか薄い青かでまだ迷っています。しばらくはサイトを眺めつつ決めていこうと思います。
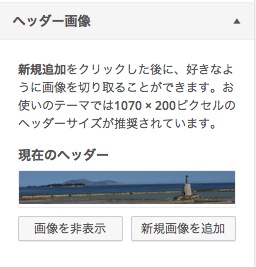
ヘッダー画像が選べるのもいいですね。ここでは海の景色を入れたかったので、シチリアのトラパニでとった塩田の風景を入れて見ました。こちらもしばらく眺めてみて、変えるかもしれません。
背景画像はいいアイデアがないので保留。他のサイトを見て要研究。
ナビゲーションについてですが、これはメニューのことのよう。いくつか作って何カ所かに配置できるのかな。今はまだコンテンツがないので、とりあえず固定ページである「このブログについて」と唯一記事があるカテゴリーの「ブログ運営」を上部に配置しています。 固定フロントページはデフォルトのまま、最新の投稿で。
ここからは公式ページに従ってまずは基本設定です。
- 「設定」タブから「投稿設定」を選んで、最下部にある更新情報サービスを追加。公式に親切にリスト化されているので、それを貼っておきました。
- 同じく「設定」から「表示設定」の1ページに表示する最大投稿数を20に変更しました。検索エンジンでの表示で、インデックスしないようにするにチェックがついてないことを確認。
- 「投稿」タブのカテゴリーは重要なんだそうです。まだ記事が少ないのですが、旧ブログの記事を一部インポートしていたら少しごちゃごちゃしてきましたので、いずれ整理しようと思います。(旧ブログの記事のインポートは今は非公開にしていますが、この扱いも考えないと・・・。)それと各カテゴリのスラッグを英語に変更しました。
- 「外観」の「ウィジェット」では、検索をはずしておきました。
- Google XML SitemapsについてはすでにGoogleウェブマスターツールの設定の時に導入してサイトマップを登録したときに導入・設定済みでした。
- Add Quicktagについては、ちょっとよく分からなかったのですこし勉強してから入れて設定します。
- Broken Link Checkerをインストールして有効化しました。
- Meta Managerも入れて見たのですが、どう設定するかはこれから勉強。
- 404 Notifierもちょっと分からないのですがとりあえずインストール。
- EWWW Image Optimizerは画像を圧縮してくれるそうです。インストールしました。
- G AnalyticsはWordPressの中から検索できなかったので、サイトからダウンロードして、アップロードしてインストールしました。
- PS Auto Sitemapもいまいちわからないままインストール
- Redirectionはパーマリンク変更時に簡単に301リダイレクトを行えるとのこと。パーマリンクはなるべく変更したくないですが。
- セキュリティ系の二つについては、すでにGoogle2段階認証を導入してあるのでインストールしないことに。
Tomo’s Comment @tommasteroflifeさんをフォロー
まだまだ設定しなければならないことはたくさんありますが、STINGER3の公式ページのおかげで、さくさくと進めることができました。 正直意味が分かってない項目も多いので、ちょっと調べていかなければならないのが今後の課題です。 それにしても、STINGER3の開発者であるEnjilogさん(@Enjilog)には感謝の念しかありません。すばらしいテーマとサポートをありがとうございます。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す