
ツイートしてもらったときに、記事・URLに加えて@付きの自分のアカウントを入れる
ブログの記事を読んで面白かったとか、後で参照したいとかっていうときに、Twitterでつぶやいておくっていうのは良くある事だと思います。ただ、自分でタイトルやURLをコピーして、Twitterのソフトを開いて(あるいはブラウザでTwitterのページを開いて)コピーしてつぶやくというのはかなりの手間。 そんなときにツイートボタンがあれば簡単に記事についてつぶやくことができてとっても便利です。
このブログのテーマであるSTINGER3には、標準で各種SNSにシェアできるボタンが表示される設定になっています。まさにいたれりつくせり。 この中のTwitterボタン、クリックすると記事タイトルとURLが自動で入ってつぶやける設定になっています。 しかし、でろりんさんのこちらの記事を読んだら、これは「@自分のTwitteアカウント」も絶対入れるべきだと思ってしまいました。

でろりんさんによれば、「もうずっと昔に書いた記事が突然ツイートされた際に「その題材が今話題になっている可能性」が隠れていたりします。」とのこと。そうしたときに自分へのメンションが付いていれば簡単に気がつけます。 私のブログはまだ過去記事の蓄積がないのですが、いずれ時間が経ったときに効いてくる(はず)。いずれでろりんさんのように「かなーり昔に書いた記事の反応が分かる」という気分を味わえたらいいですね。
やりかた
さてではどうやってツイートボタンに自分の@を入れることができるのでしょうか?
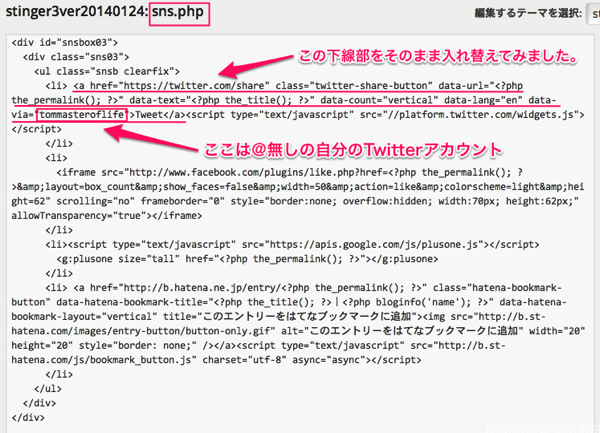
上記の記事にツイートボタンの記述方法が紹介されていますので、アカウント部分だけ変えてWordPressの記事のどこかに貼ればよいのだそうです。 しかし、私がテーマとして使っているSTINGER3では、すでにTwitterを始めとするSNSボタンが標準でついています。ですので、このSNSボタンを編集する必要がありそうです。
正直、CSSもHTMLもほとんど分からないので、体当たりでやってみます。
まずでろりんさんが紹介してくれている次の記述を自分向けに手を加えます。私の場合、自分のツイッターアカウントのtommasteroflifeを一番最後の行に書きます。@はいらないそう。 それからボタンは英語のままがよかったので、最後の</a>の前は英語でTwitterにしておきました。カタカナで表示させたい場合はツイートって書いておけばいいと思います。
1 |
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>" data-count="vertical" data-lang="en" data-via=“tommasteroflife”>Twitter</a> |

結果
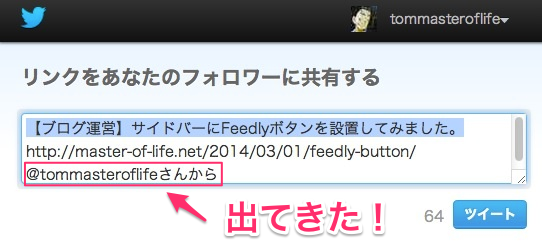
 ということで、無事にツイートの中に@メンションを入れることができました。
ということで、無事にツイートの中に@メンションを入れることができました。Tomo’s Comment @tommasteroflifeさんをフォロー
でろりんさん、ありがとうございました!









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す