
Twitterの鳥のイメージ?ガーナのエンクルマ記念公園で撮った鳥。
これまで使っていたSo-netブログでは簡単にブログへの投稿を自動でTwitterに流せていたのですが、こちらのブログでも同じような設定にしたいと思っていました。 ブログ専用サービスはこうした基礎的な機能がちょっとした設定で導入できてしまうのはいいところだと思いますが、標準で搭載された機能しか使えないのが少し物足りなく思っていました。 WordPressはこうした基本的な設定にしても、プラグインを探してインストールして設定してと手間はかかりますが、一つ一つブログをカスタマイズしていく過程が楽しくてたまりません。 今回はTwitterでアプリを作るという過程があってちょっとややこしく感じましたが、なんとか設定することができました。
プラグインを探す
まずは投稿時に自動でTweetしてくれる機能をもったプラグインを探す必要があります。 ググってみたところ、WordTwitというのが良さそうだったのでこちらを参考に設定してみました。
WordTwitを使い記事の更新情報をTwitterに自動投稿する設定方法 – SEOのホワイトハットジャパン
しかしどうしてもうまくつぶやいてくれません。どこかの設定がおかしかったのだと思いますが、原因が分からず。 であれば別のプラグインを使おうということで、WP to Twitterというプラグインを使ってみることにしました。
WP to Twitterをインストールして設定
今回お世話になったのはこちらのサイトでした。
WP to Twitterプラグイン(Twitterと連携し公開した記事をTwitterに投稿) – WordPressプラグインの一覧
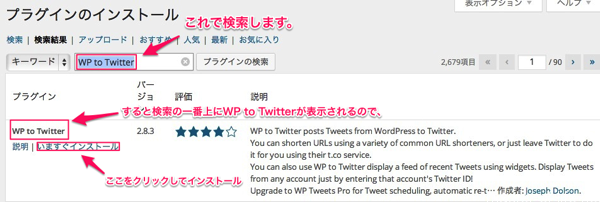
*ただし、Tokenの取得のあとのConsumer Keyの取得のあたりが若干Twitter側の仕様が変わったのか、こちらのやり方そのままではできませんでした。 ということで2014年3月版ということで手順を紹介していきたいと思います。 まずはいつもの通りプラグインの検索からインストール、有効化の流れです。 
インストールされたら有効化をクリックします。 
すると設定メニューの中に「WP to Twitter」が表示されるようになります。 
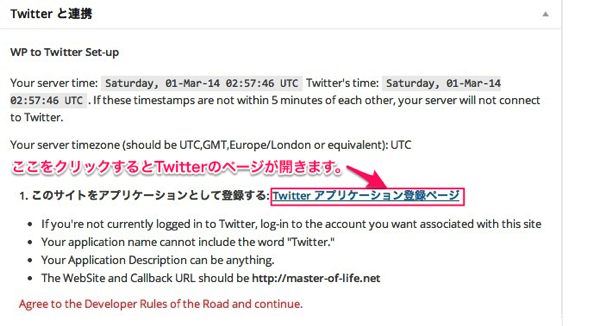
ここからが今までのプラグインと若干違う過程が入ってくるところ。 WP to Twitterの設定画面を最初に開くとこのような感じ。 
Twitterサイトでのアプリ作成
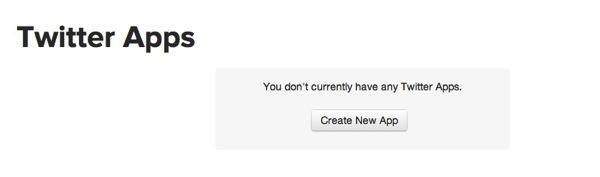
さてTwitterのサイトの次のようなページが表示されると思います。 Create an applicationということで、アプリケーションを作る(!)ことになりました。ちょっと恐れ多いのですが、上記のサイトに従って作っていきましょう。 まず最初はアプリを作るボタンを押します。  そして規約への合意。
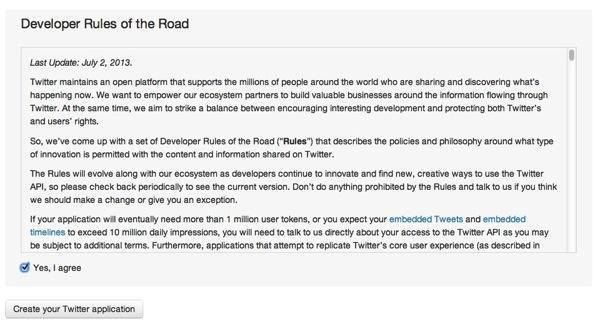
そして規約への合意。 
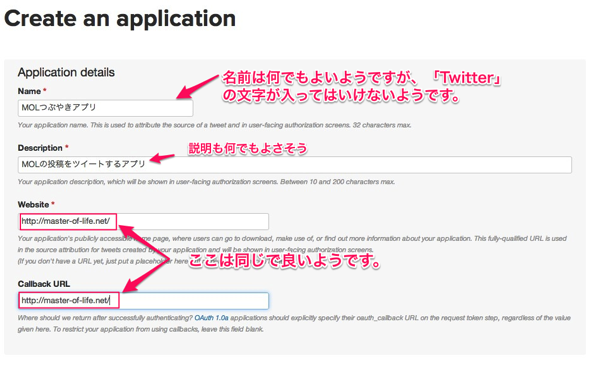
新しいアプリを作るボタンを押すと初期設定のこんな画面になりますので、項目を埋めていきます。 
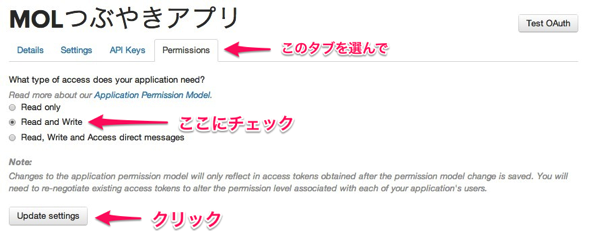
アプリの名前は何でもよいけど、TwitterというワードはNGだそうです。なぜかは分かりません。 説明とサイトについては簡単。下の方にあるボタンを押してアプリケーションを作成します。 続いてアプリの設定に移ります。アプリの設定画面は次のような感じで、Details、Settings、API Keys、Permissionの4つのタブが並んでいます。 まずはPermissionでRead and Writeに設定。 
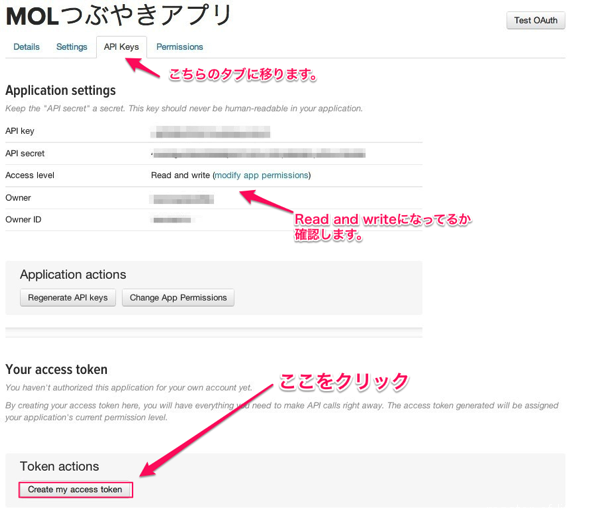
次にAPI Keysのタブに移ります。 
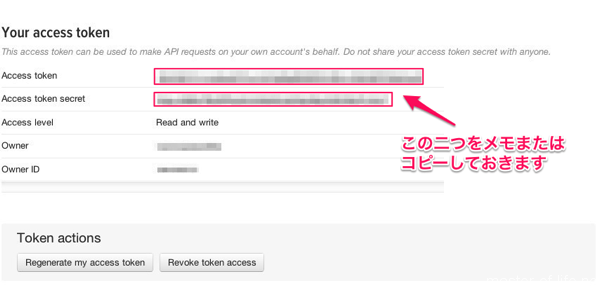
下部にあるCreate my access tokenのボタンをクリックします。 するとAccess TokenとAccess token secretの二つの文字列が取得できます。 
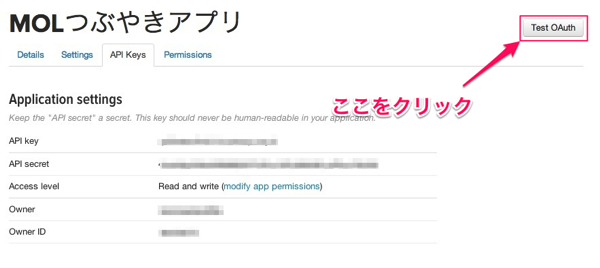
あと二つ文字列をゲットする必要があるのですが、ここからが上記のサイトとは少し違っていた点です。 実はConsumer KeyとConsumer secretというのがどこにあるのかが皆目見当が付かなくなってしまいました。で、他に探すところもなくなってしまったので、右上の「Test OAuth」というボタンをクリックしてみました。 
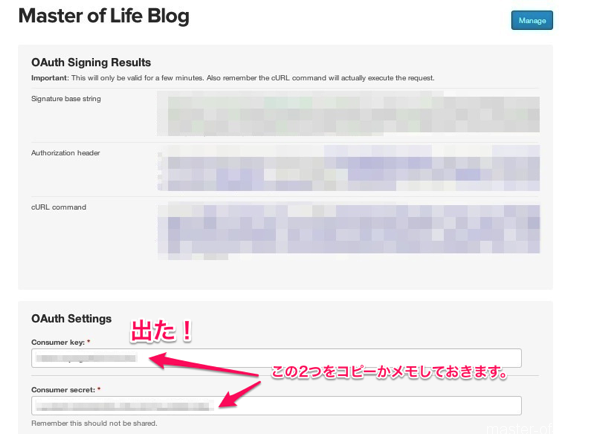
すると、Consumer keyとConsumer secretが表示されました。やった! 
これで4つの文字列が揃いましたので、再びWP to Twitterの設定に戻ります。
WP to Twitter側での設定
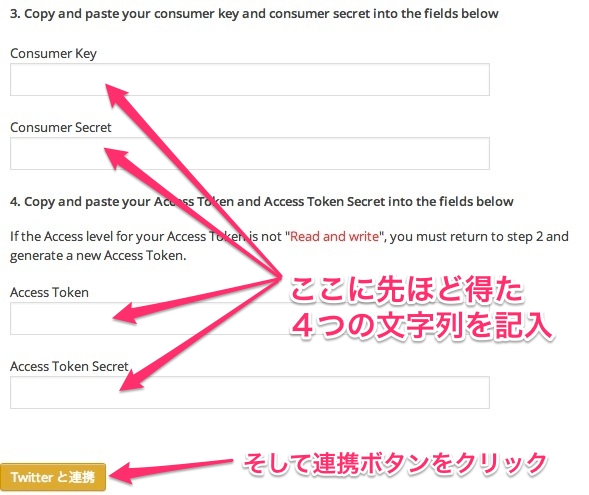
さて、WP to Twitterの設定画面に戻って、4つの文字列を埋めていきます。 
これでTwitterとの連携がとれるようになり、めでたく投稿が自動でTwitterにつぶやかれるようになりました。 つぶやきの表示については、さらに同じ画面にある設定画面で設定することが可能です。基本的にはデフォルトのままで困らないようなので、いずれ細かい設定は調整していこうと思います。 ここまでやったら一番下にあるテストボタンを押してみると、実際にテストつぶやきがTwitterでつぶやかれますので、どんな風につぶやかれるのか確認してみたら良いかと思います。 
Tomo’s Comment @tommasteroflifeさんをフォロー
Consumer Keyの取得でちょっと悩みましたが無事に設定できました。これで投稿したらTwitterにも新規投稿の情報が流れるようになりました。 こちらのブログを開設してから、設定などで参考になったサイトの皆さんのTwitterアカウントを積極的にフォローするようにしています。ブログだけではなく、Twitterの方でも今までにない新たな世界が開けていくといいのですが。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す