
このブログはテーマが複数あるため、カテゴリー毎にまったく違う種類のテーマについて書いているブログです。
自分が興味があって自分の成長につながりそうなことはとりあえずすべて書いていく、それでいて同じ興味のある人にも分かりやすく役に立つ、そんなブログを目指しています。
今回は、同じカテゴリーの他の記事を少しでもたくさん読んでいただけるよう、サイドバーに表示される新着記事を同じカテゴリーのもののみ表示するように変えましたのでどうやったのか紹介したいと思います。
同じカテゴリーの記事を読んでいただきやすくするために
当ブログにお越しいただいているのは、検索からの流入が80%、そして直帰率も80%ほどあります。
分析すると、こちらのブログに来ていただく経路としては、GoogleやYahoo!で興味のある検索ワードを打ち込んで、表示されているものの中からこちらのブログのタイトルを選択してきていただいているということです。
そして、直帰率が80%ということは、一ページ読んで帰ってしまっている方が80%ということ。
原因はいくつかあると思うのですが、せっかく興味のあるテーマについて読みたいと思ってきてくれた読者の方が、他に同じテーマで書いている記事にたどり着けていないと言うことがあるのではないかと思いました。
そこでこれまでやってきたことには次のようなことがあります。
まず記事下にStinger3デフォルトで表示される関連記事が縦にずらずらと並んで長いので、これを横4列、2段でスクロールなしで見ていただけるように改良しました。
次にやったことは、デフォルトで装備されている前の記事、後ろの記事へのリンクに加えて、同じカテゴリーの前の記事、後ろの記事へのリンクを記事の上下に設置したこと。
そして今回はいよいよ新着記事も同じカテゴリーのもののみ表示させるようにしました。
サイドバーの新着記事を同じカテゴリーのものだけにする方法
いつものごとく、先達の知恵をお借りすることにします。
今回は検索ワードの選択でなかなかたどり着けなかったのですが、やっと探し出したいくつかのサイトから、こちらのサイトで紹介されている方法が一番ニーズに合致し、かつやり方も簡単でした。
こちらがやまでらくみこさん(@kumiko_jp)さんの当該ページです。
コードも紹介してくださっているので、そのまま真似させていただきました。
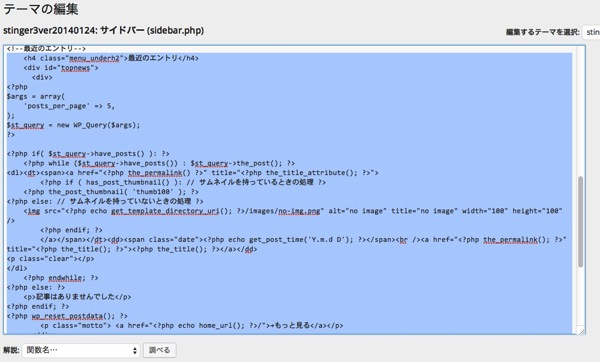
まずはダッシュボードの左側から「外観」ー「テーマ編集」をクリック。そして右側からサイドバー(sidebar.php)を選択。

この中から<!–最近のエントリ–>で囲まれた箇所を探します。
ありました。

この囲まれた部分を次のコードに置き換えれば良いのだそうです。
<?php
$num = 10;
/* 個別記事の時は、カテゴリ別の最新記事を表示する*/
if (is_single()){
$cat = get_the_category();
$cat = $cat[0];
$motto = get_category_link( $cat->cat_ID );
query_posts($query_string . '&category_name='.$cat->slug.'&posts_per_page='.$num.'&offset=0');
echo '<h4 class="menu_underh2">「'.$cat->name.'」の最新記事</h4>';
/* カテゴリ別アーカイブの時は、カテゴリ別の最新記事を表示する*/
}else if(is_category()){
$cat = get_query_var('cat');
$cat = get_category($cat);
$motto = get_category_link( $cat->cat_ID );
query_posts($query_string . '&category_name='.$cat->slug.'&posts_per_page='.$num.'&offset=0');
echo '<h4 class="menu_underh2">「'.$cat->name.'」の最新記事</h4>';
/* それ以外の時は、全カテゴリの最新記事を表示する*/
}else{
$motto = home_url();
query_posts('posts_per_page='.$num.'&offset=0');
echo '<h4 class="menu_underh2">最新記事</h4>';
}
?>
<div id="topnews">
<div>
<?php if(have_posts()):while(have_posts()):the_post();?>
<dl>
<dt>
<span>
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a>
</span>
</dt>
<dd>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ''; ?></p>
</dd>
<p class="clear"></p>
</dl>
<?php
endwhile; endif;
wp_reset_query();
wp_reset_postdata();
?>
<p class="motto"> <a href="<?php echo $motto; ?>/">→もっと見る</a></p>
</div>
</div>
結果
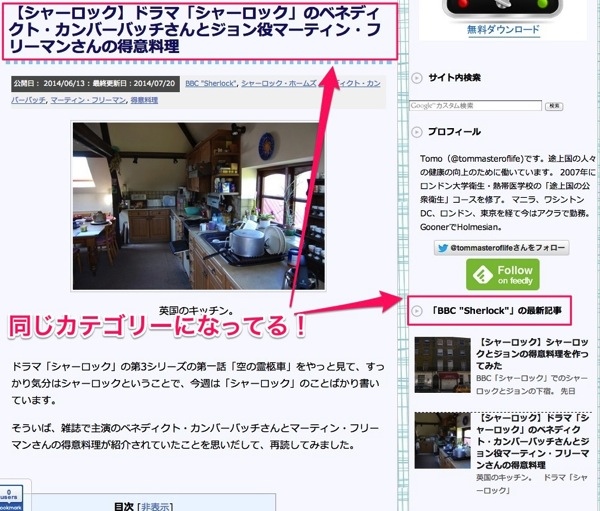
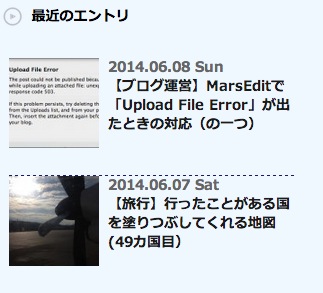
このように読んでいる記事と同じカテゴリーの新着記事がサイドバーに表示されるようになりました。

Tomo’s Comment
これで一つのテーマに興味を持ってくれた読者が同じテーマで書かれた記事にアクセスできる利便性が高まったと思います。
なんとなくやりたいと思っていたことはできました。あとはヘッダー画像がカテゴリーによって変わるといったことも面白いかな。













 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す