
クリックでzenbackのサイトにジャンプします。
他の方のブログで良く見かける「関連する記事」や「関連するみんなの記事」などを表示してくれるサービスがzenbackです。
今回はzenbackの設置の方法について紹介したいと思います。
記事下部のデザインの改善
現在使っているWordPressテーマのStinger3は標準で記事の下に「関連する記事」を表示してくれます。

ただ、10記事分がずらずらと並んで縦長になっていて、ちょっと冗長に感じていました。もう少しスッキリとさせたいというのが課題です。
関連記事をもう少しすっきりと見せたいと思っていたところ、他の方々のブログでZenbackを導入している例を見かけたので当サイトでも設置してみることにしました。
デザインが気に入れば、デフォルトの関連記事については削除してしまうことも考えようと思います。
zenbackの導入の方法
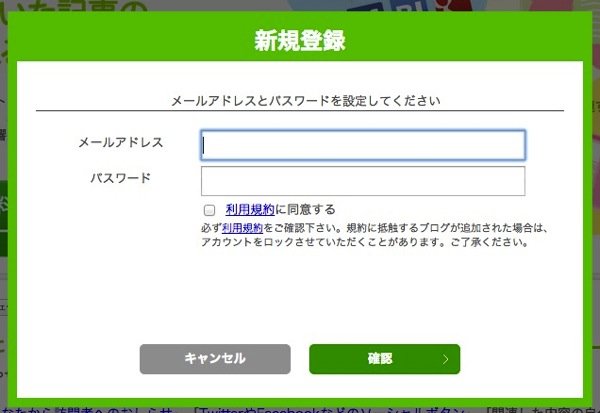
まずはzenbackのサイトに行って登録を行います。

登録が終わったら表示させたい項目をカスタマイズしていきます。
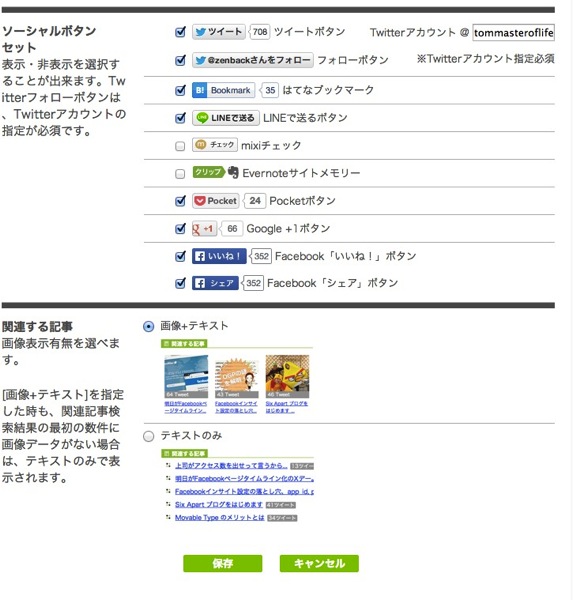
まずはテーマ、表示する項目を選択。

次にSNS関連の設定を行います。そして関連する記事の表示形式。

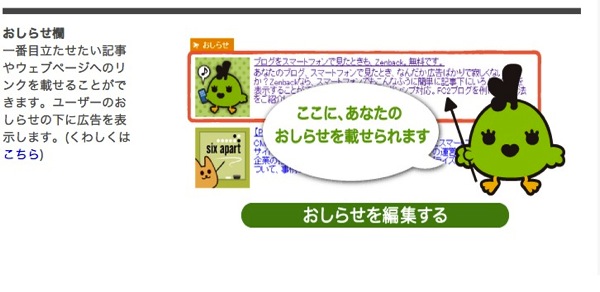
最後にお知らせとして表示したいページがあれば設定します。

プロフィールのページを作成中なので、作成後にこちらのお知らせページの設定をしようと思います。
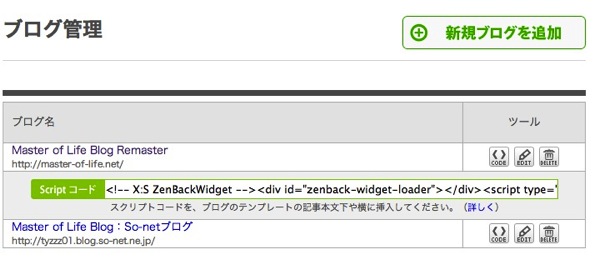
すべて設定したらコードを取得します。

表示場所ですが、まだデフォルトの関連記事をいじっていないため、関連記事とコメントの間に表示させることにします。
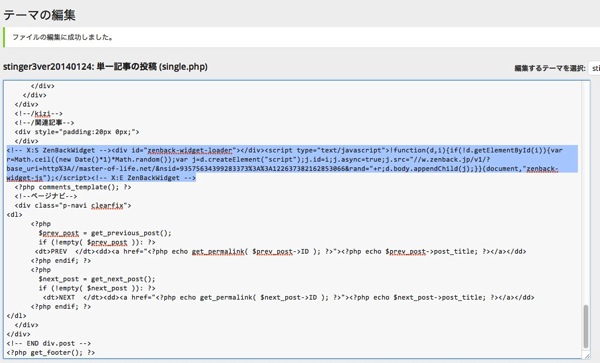
単一記事の投稿(single.php)を開き、上記で取得したコードを関連記事のコードの下にペーストします。
場所としては下の方になります。

これで終了です。
結果
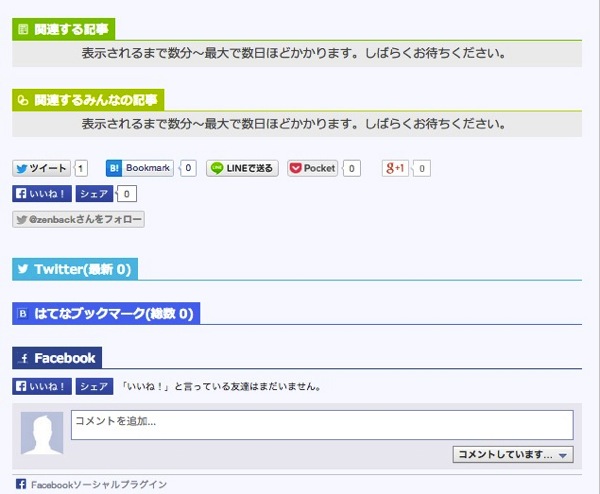
このように表示されるようになりました。

関連する記事が表示されるまでにまだ若干時間がかかるようですので、少し待ちたいと思います。
Tomo’s Comment @tommasteroflifeさんをフォロー
記事の下部の改善の一環としてまずはzenbackを設置してみました。
関連する記事として自分の記事と他の方の記事が表示されることで、より充実した情報が提供されるようになってくれたらと思います。
またzenbackを通じたアクセスも増えるのではないかと期待しています。
次はデフォルトの「関連記事」を見直してみようと思います。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す