
ロゴを画像に変更してみました。でもまだ文字だけ・・・。
最近熟読している「ホームページを作る人のネタ帳」がとっても参考になっています。
記事一つ一つが丁寧で情報に溢れていて。デザインが良いからなのか、ついつい他の関連する記事をクリックして止まらなくなります。
ブログがどうしたら印象に残るのか
そしてこの記事を読んでいたときのこと。

こんなことが書いてありました。
6)タイトルをテキストではなくロゴ画像にする人のイメージは画像とともに深く記憶に残ります。テキスト画像よりもロゴ画像を使うのは、他の多くのブログがテキスト画像のタイトルだからです。他との差を作りましょう。
そういえば「こたらずのーと」のこたらさんが、ランサーズでバナーを頼んだという記事を読んだのも思い出しました。素敵なバナーでいいな〜と思ったのです。

「確かにロゴって重要なんだな〜」、と思い立ったが吉日、早速変更してみることにしました。
まずはロゴ画像の準備
ロゴ画像と言ってもイラストを入れたりカラフルにしてロゴを作る技術が足りません。またまだブログのイメージも固まってないので、いきなりプロにお願いできる段階でもなさそうです。
しかしここは一つ「普通のテキストはやめて、ロゴ画像にしてみることが大事!」ということでタイトルロゴの画像作成を開始です。
とりあえずいくつかかっこいいフォントでタイトルを表示してみて、気に入ったら画像にすればいいだろうと想い、Keynoteを使ってあれこれとフォントを比較してみました。
ある程度絞り込んで、色は黒ではなく濃い青にすることにして、とりあえず完成。
これを画像で保存して、、、でも背景が白だし、このまま貼ったらタイトルだけ白い四角の中に文字が浮かぶ感じになりますよね。
「じゃあ、背景をブログの背景色と揃えればいいのでは」、と思いついたのですが塗りつぶしのカラーパレットからどうやって色を選んでよいのか分からず・・・

(この虫眼鏡ツールをクリックすると出現する虫眼鏡で、画面上のどこでも設定したい色をクリックすればよいだけでした。ブログを表示して背景職でクリックすればいいのでした。)
「じゃ、背景を透明にすればいいんじゃない?」と思ったので、画像をいじるときに使っているToyviewerというソフトをいじっていたら、背景を透明にできる機能を発見。
 ToyViewer
ToyViewer 
カテゴリ: グラフィック&デザイン
価格: 無料

これで背景の白を透明色に置換して保存すれば一件落着!と思いやってみたら、確かに背景が透明に!
しかしなぜなのか分からないのですが、これを保存して「プレビュー」で開いてみてみるとこんな感じになってしまいます。

背景は黒だし、フォントもなんだか白い縁取り見たいのが・・・
何度やっても分からないので調べていたらPNG形式で背景を透明にできるサービスを見つけました。
GIF,PNG,JPEG,BMP透過ツール – 画像背景の透明化
こちらのサイト上で透明にできるサービスが提供されています。
ということで、先ほどKeynoteで作成したロゴをPNG形式で保存して、上記のサイトで背景の白を透明にしてみました。
しかし今度はなぜか星屑のようなものがフォント周りに発生・・・

背景が白ならこの白い霞は見えなくなるのですが、うちのサイトの背景は薄い青なので多分みえちゃうかも。
まあこれはこれで趣があるかもとも思ったのですが、やっぱり良くみるとかっこ悪い・・・
最後はきちんとドローソフトを使うのが良いのかもしれないと想い、Parallels DesktopからWindows8を立ち上げて、先日仕事の関係で購入したCorelDraw Essentialsというソフトを使って、また最初からフォントを選んで作成して、背景を透明にして保存。
Mac側に戻って、「プレビュー」で見たところ問題なさそうでしたのでこれを使うことにしました。疲れた・・・。
WordPressでタイトルとロゴ画像に変更
タイトルを画像ファイルに変更する方法は公式サイトに出ていたと思いだし訪問してみました。
こちらのやり方に沿ってFilezillaというFTPソフトで指定のフォルダにファイルを保存して、ヘッダーファイルの指定の場所を書き替えてみたのですが、画像ファイルが壊れているアイコンが表示されるだけでした。
原因がよく分からないのが素人のつらいところです。
しかしいつもお世話になっている先達がきっと解決してくれるはず。ということでググってみたところ、何度もお世話になっている「ダレデキブログ」さんできっちりとやり方が解説されていました。
STINGER3のタイトルをロゴ画像に変更した – ダレデキブログ
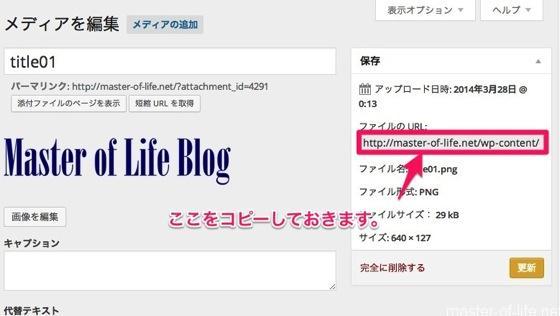
まずはFTPではなくダッシュボードのメディアの新規追加から先ほどのロゴをアップロード。保存されたら「ライブラリ」からロゴをクリックして出てきた画面から、ファイルのURLを確認してコピーしておきます。

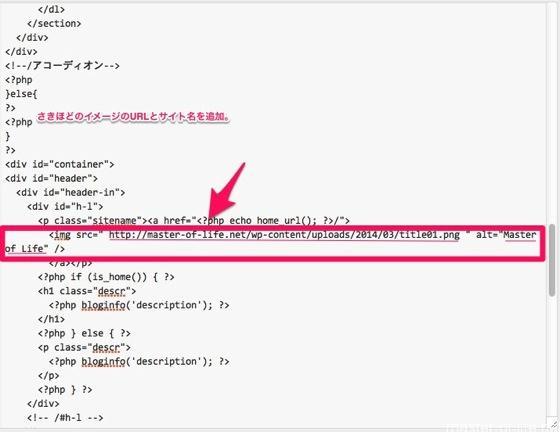
そして次に外観のテーマ編集画面に移り、ヘッダー(header.php)を選択。
真ん中あたりのこの行を探します。
<p class="sitename"&gt;&lt;a href="&lt;?php echo get_option('home'); ?&gt;/"&gt;&lt;?php bloginfo('name'); ?>
これを、私のブログの場合はこのように変更。
<img src=" https://master-of-life.net/wp-content/uploads/2014/03/title01.png " alt="Master of Life" />
小さいですがこんな感じ。

これで保存してブログを見てみると、ちゃんと変わっていました!

ちょっとサイズが大きめな気がしなくはないですが、このフォントの字体がなかなかいい感じなのでとりあえずよしとしましょう。
Tomo’s Comment @tommasteroflifeさんをフォロー
またまた「ダレデキブログ」さんにお世話になりました。ありがとうございました。
ロゴ画像に変更するところよりも、画像を準備するところでかなりつまずいてしまいました。
そしてやはりドローソフトは製品だけあって、頼りがいがある事も認識する結果となりました。CorelDrawも面白いソフトなので、もう少しうまく扱えるようになりたいところです。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す