
リスボンで見かけたポスト。
Google Adsenseの2次審査に落ちてしまったことを先日書きました。その理由の一つとして疑われているのがサイト運営者への連絡の手段が明示されていないからかも、というもの。さっそくお問い合わせフォームを入れて見ることにしました。
お問い合わせフォームのプラグイン
よく企業のサイトなどで見かけるお問い合わせフォーム。それをWordPressのブログでもぷらぐいんを使って簡単に設置することができます。
調べてみるとたくさんのプラグインがあったのですが、定番らしき「Contact Form 7」というものを入れてみることにしました。
Contact Form 7 | Just another contact form plugin for WordPress. Simple but flexible. [日本語]
公式サイトです。
Contact Form 7のインストールと有効化
プラグインのインストールについてはいつもの手順で行います。このプラグインはWordPress後任のものなので、ダッシュボードのプラグインの新規追加からインストールが可能です。
まずは「新規追加」から検索を行います。

「いますぐインストール」をクリックします。

そして「プラグインを有効化」をクリック。
これでContact Form 7が使えるようになりました。次に設定をしていきます。
Contact Form 7の設定
設定画面を開くとすでに「コンタクトフォーム1」というものがあります。フォームは適宜増やしていけるようですが、まずはこのフォーム1を使って設定してみます。

コンタクトフォーム1をクリックするといくつかの設定画面が現れます。
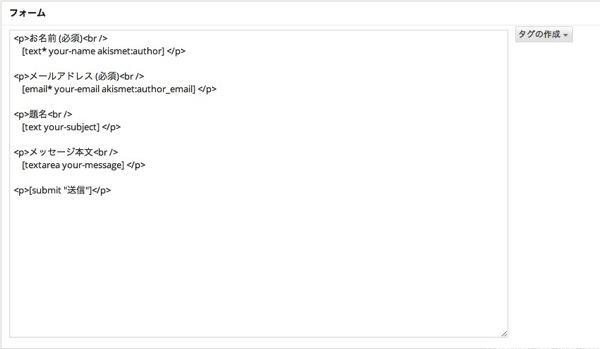
まずはフォームの設定。

今回はフォームの設置そのものが目的なので、デフォルトで特に支障なさそうです。
ただスパムがたくさん来るのはいやなので、こちらを参考にAkismetでスパム対策をしました。
簡単に問合せフォームを設置する方法 – Contact Form 7の使い方 | WordPressのプラグイン | WP SEOブログ
.wpcf7-form input{width: 450px !important;} .wpcf7-form textarea{width: 450px !important;} .wpcf7-f …
具体的には「お名前」と「メールアドレス」に、それぞれakismet:author、akisumet:author_emailというのを追加します。(Akismetが有効化されているのが前提)
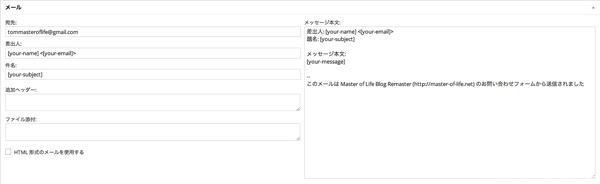
次にお問い合わせフォームから送られてくるメールの体裁について。

ここも特にいじるところはありませんでした。
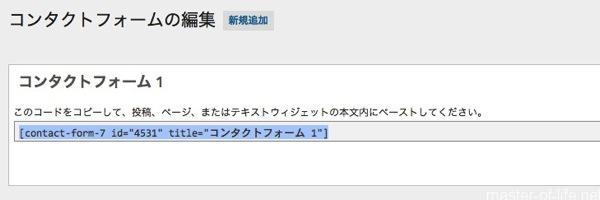
終わったら保存を押します。今回はサイドバーに設置することにしましたので、下記のコードテキストウィジェットの本文に貼り付けて完成。(タイトルは「問い合わせフォーム」などにしておけばよいと思います。)

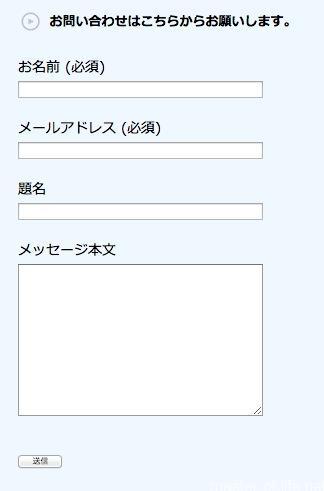
できあがり・・・、ん、幅が
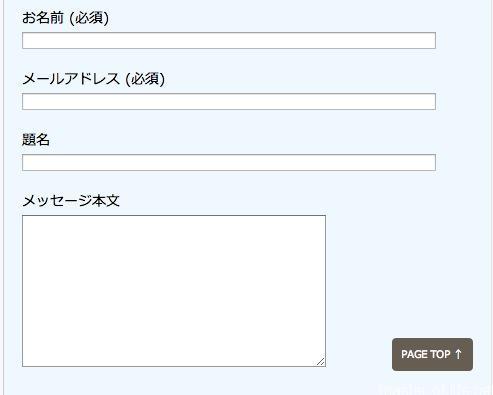
ウィジェットも設定したら、ブログを見てみます。

む、なんだか名前やメールアドレス、題名の欄がとっても横長。
サイドバー自体の横幅はメッセージ本文くらいのものなので、ちょっと調整することにしました。
こちらのブログにかかれたやり方でやってみました。
やり方は簡単で、こちらで紹介されているコードを、style.cssに貼り付けるだけです。
.wpcf7-form input{width: 270px !important;} /*名前、メール、題名*/
.wpcf7-form textarea{width: 270px !important;} /*本文*/
.wpcf7-form .wpcf7-submit{width: 50px !important;} /*送信ボタン*/
送信ボタンは50になっていましたが、少し大きくしてみたかったので80にしてみています。
ブログの表示に戻ってリロードしてみます。

おー、短くなってました。
Tomo’s Comment @tommasteroflifeさんをフォロー
ということで、Google Adsenseの再審査に向けて、まずはサイト管理者への連絡手段をブログ内に確保しました。
プロフィールのところにメールアドレスを書いてしまう(ただし@をアットとしたり(@)にしてスパム対策をするのはだめとのこと)というのも考えたのですが、今回はとりあえずフォームの設置で対応してみることにしました。
Contact Form 7はまだまだあれこれカスタマイズできる機能もあるようなので、このフォームの有効活用を考えた上でカスタマイズしてみたいと思います。
また今のフォームも、ちょっと間延びしている印象があるので、少しいじってみる予定です。












 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す