
Stinger3はデフォルトで「メニュー」というものが装備されています。
このメニューバーというのは、タイトルや画像などのヘッダー部分と本文との間に配置されていて、固定ページや特定のカテゴリーなどにアクセスできるようになっています。
このメニューバーの表示が、デフォルトだとちょっと寂しいのと、背景を変えたらちょっと見にくくなったので変更してみることにしましたのでやり方など紹介したいと思います。
メニュー部分の課題
カスタマイズ前のメニューはこのような感じでした。

背景を縞模様にしたことから、若干文字の認識がしにくいように感じていました。
メニュー部分に背景色をつけて、読みやすくしたいと思います。
カスタマイズの方法
CSSの知識はほとんどないので、毎度のことながら先人達の知恵を拝借することにします。
ググってみて、あちこちのサイトを覗いてみたところ、こちらのサイトでやっているメニューのカスタマイズがやりたいことと一番近いように思いました。
さっそくやってみます。
まずはダッシュボードの「外観」ー「テーマ編集」を開いて、スタイルシートの編集画面に移ります。
上記の参考サイトで紹介されているコードをナビゲーションと書かれている部分に貼り付けます。 ただし、背景の色やマウスオーバーしたときの色、文字の大きさなどを多少いじっています。
結果的にこのようになっています。
/*---------------------
ナビゲーション
-----------------------*/
#navi-in{
background:#f0f8ff;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
}
#navi-in li {
position: relative;
float: left;
font-size: 16px;
padding-left: 10px;
display: inline;
padding-right: 10px;
border-left-width: 2px;
border-left-style: dotted;
border-left-color: #CCC;
padding-top: 3px;
padding-bottom: 3px;
}
#navi-in li li {
float: left;
font-size: 16px;
padding-left: 10px;
display: inline;
padding-right: 10px;
padding-top: 3px;
padding-bottom: 3px;
border: none;
}
#navi-in li a {
float: left;
color:black;
text-decoration: none;
}
.menu-navigation-container {
overflow: visible;
}
#navi-in li a:hover {
color:#000;
}
#navi-in li:hover {
background-color:#87cefa;
}
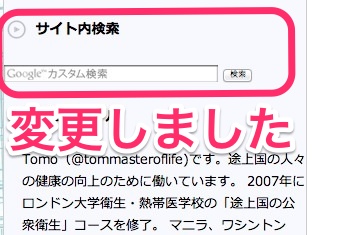
結果
このような見た目になりました。マウスオーバーでちょっと濃い色に変わります。

Tomo’s Comment
これでメニューの部分が良い感じになりました。
まだメニューに表示させる情報が少ないため、右側の余白が気になります。プロフィールやサイトマップなど、早急に作成しようと思います。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す