
Eye・目つながりで視力検査機材。キルギス共和国で使われているもの。
STINGER3にテーマを変更した際に、戸惑ったことが一つありました。
それはトップに各記事がリストとして並ぶのですが、その横にNo Imageというグレーの箱があること。
もうすでにアイキャッチ画像を設定し始めているので、どんな具合になるのかテストしてみたのが次の画像です。

これはアイキャッチ画像を設定していないために生じる現象です。
アイキャッチ画像って何?
人気のブログを見ていると本文の最初に内容に関係しそうな写真が配置されてたりします。これ、アイキャッチ画像って言うのだそうです。 旧ブログではまったく意識していなかったのですが、確かにいつも読んでいるブログは冒頭にアイキャッチ画像が配されていることがとても多いです。 ググってみたらとても良い記事を発見しました。

記事がシェアされたときにアイキャッチ画像があると印象がいいということですね。 他のサイトによれば、アイキャッチ画像の有無でクリックして読んでくれる人の数は上がるのだそうです。 じゃあ、入れるしかないですね。
どんな画像を使うか
共通しているのは、記事の内容に関連のある何らかの写真や絵を貼っているということ。 多くのサイトを見ると大まかに次のような分類ができそう。
- 自分で撮った写真を使う場合
- 記事の内容が自分で体験したこと、旅行や料理の紹介などの場合それらの写真が使われています。
- 自分で画像を加工して使っている場合
- 関連するような写真やイラストに文字を組み合わせて、まさにタイトル的なアイキャッチを作成しているサイトもあります。
- 関連ありそうな写真を使っている場合
- フリー素材を使って、関連しそうな写真を選んで使っているサイト。人気サイトにも結構多いように思います。
どの方法もおそらく一長一短で、記事の内容を視覚的に表示するという目的に対して、どれだけ時間をかけて、どれだけ内容に近いものにできるかということになるかと思います。
自分で作り込むのが内容的には一番記事の内容を適切に表せると思いますが、素材を選択して加工するのにはかなり時間がかかりそう。自分で撮った写真を使う場合は、手間は少ないけど写真のクオリティ的にはいまいちな場合も多いかも。
フリー素材を使うのは選ぶのに手間がかかりそうですが、選んでさえしまえばそれなりに内容にマッチしてるし、素材としての完成度も高いと思われます。ただし、オリジナリティという面では少し劣るようにも思います。
ではこのブログではどうしよう
フリー素材というのも考えたのですが、なんだか他のブログと似たようなたたずまいになってしまいそうなので、少し抵抗を感じました。かといって、絵や写真、文字を使って作り込むのも大変そう。
写真は世界中のあちこちで撮ったものがたくさんあります。もちろんプロのような質の写真はないのですが、結構マメにあれこれ撮っているので探せば使えるものもありそう。
ということで、こじつけでもいいので手元の写真からテーマに関連してそうな写真を選んで載せることにしました。もちろんそのものズバリの写真を持っていることの方が少ないので、こじつけの理屈とどこの写真なのかを書いておこうと思います。
また公式のウェブサイトがあるようなものを紹介するときは、公式の画像を借りてリンクを貼るということで対応したいと思います。
アイキャッチ画像の設定の方法
ということで方針が決まったところで、各記事の冒頭に写真を貼って説明を書いてみましたが、ブログトップページの表示は変わらずNo Imageのグレーの箱があるだけです。 冒頭にある写真を勝手にアイキャッチ画像として認識してくれるのかと思いましたがそうではないようです。 調べてみると、WordPressの投稿ページの右の一番下にこんな項目があって、ここでアイキャッチ画像を設定する様子。 
しかし、私の場合投稿にはMarsEditを使っていると微妙に使いづらく感じます。MarsEditからアイキャッチ無しで投稿して、ダッシュボードの投稿一覧から該当の記事を選んで、編集画面の上記の項目から改めてアイキャッチ画像を設定するというのはかなり手間になりそう。 ググってみたら、プラグインの「Auto Post Thumbnail」というのが、一番最初の画像をアイキャッチ画像として設定してくれるようなので、早速導入してみました。 プラグインの新規追加から検索してインストール、有効化すると設定の中にAuto Post Thumbnailが現れます。 
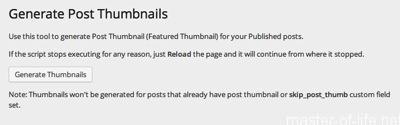
クリックするとこんな画面になりますので、 
Generate Thumbnailsをクリックすれば、過去の投稿の最初の画像がアイキャッチ画像として設定されます。 そして、今後は新しい投稿についても最初の画像がアイキャッチとして設定されていきます。これでMarsEditから投稿するだけで、自動でアイキャッチ画像が設定されるのでとっても便利。
Tomo’s Comment @tommasteroflifeさんをフォロー
アイキャッチ画像については、なるべく自分が撮った写真を使ってみるという方針にしてみました。いずれ行き詰まるかもしれませんが、やれるところまでやってみます。 写真のクオリティはいまいちかもしれませんが、オリジナリティが感じられるものになるように工夫していけたらと思います。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す