
クリックするとFeedlyボタン作成ページへジャンプします。
Google Readerなきあと、私が愛用しているのがFeedlyというRSSリーダーです。 STINGER3にはソーシャルネットワークへの投稿ボタンが実装されていますが、Feedlyへの登録のボタンはないため、Feedlyボタンをブログに設置してみることにしました。
Feedlyボタン設置の方法
やはりここは先達の力を借りて進めたいと思います。 他のことでも参考にさせていただいた、こちらのダレデキBLOGさんをまたまた参考にさせていただくことに。

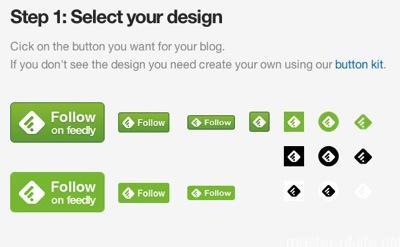
ダレデキBLOGさんでは、Feedlyへの登録から丁寧に説明されていますが、私はすでに登録済みだったので、この過程は飛ばしてボタン作成と設置に進みました。 まずは上記のボタン作成ページに行ってみます。 最初はボタンのデザインを選択します。こんなボタンの種類が示されています。

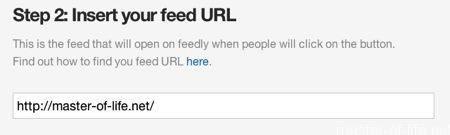
この中から好きなデザインを選んで、クリックします。するとStep3のところに選んだボタンが表示されますので確認してください。 次は自分のブログのURLを記入します。 
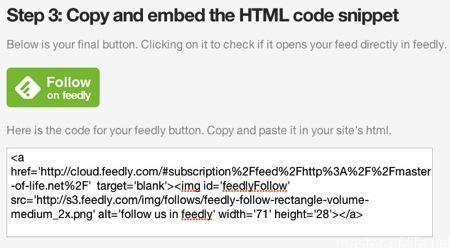
するとHTMLコードスニペットが作成されます。これをコピーしておきます。 
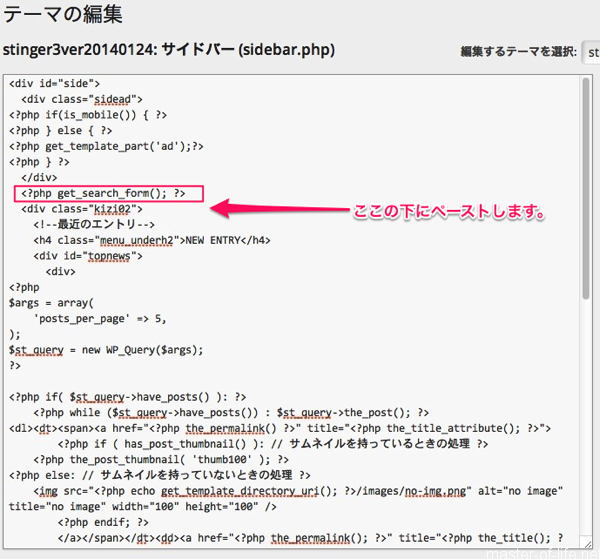
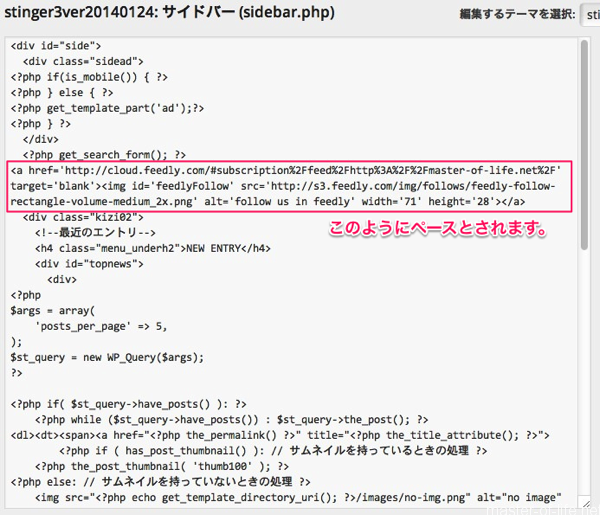
ここまでがFeedlyページでの作業。 次にWordPressのダッシュボードに移ります。 「外観」から「テーマ編集」をクリックします。STINGER3を使っていると右のテンプレート欄の下の方に「検索フォーム(searchform.php)」がありますのでクリックします。するとこのようにサイドバーの編集ができるようになります。 <?php get_search_form(); ?>という行を探して、その下に先ほどコピーしたHTMLコードスニペットをペーストします。  するとこのようになります。
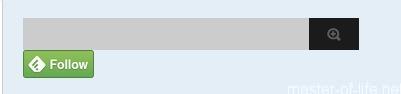
するとこのようになります。  ではサイトを見てみましょう。 こんな感じで表示されていました。
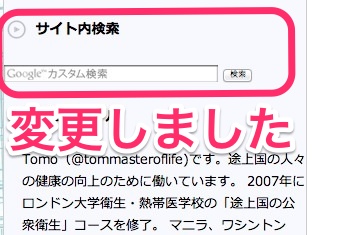
ではサイトを見てみましょう。 こんな感じで表示されていました。  なんだか大きさが小さく感じたのと、検索窓にくっついているのがいまいち。 ということで、Step1で一番大きいものを選択肢直して、HTMLコードスニペットを再度取得して張り直しました。 ダレデキBLOGで紹介されていたように、HTMLコードスニペットをペーストした直前の行に、 <br />を入れてみます。 するとこんな具合になりました。
なんだか大きさが小さく感じたのと、検索窓にくっついているのがいまいち。 ということで、Step1で一番大きいものを選択肢直して、HTMLコードスニペットを再度取得して張り直しました。 ダレデキBLOGで紹介されていたように、HTMLコードスニペットをペーストした直前の行に、 <br />を入れてみます。 するとこんな具合になりました。  なかなかいい感じ。
なかなかいい感じ。
Tomo’s Comment @tommasteroflifeさんをフォロー
ダレデキBLOGさんに感謝です。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す