
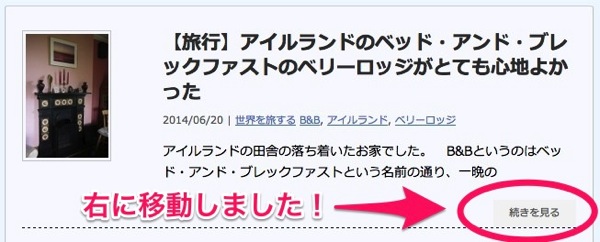
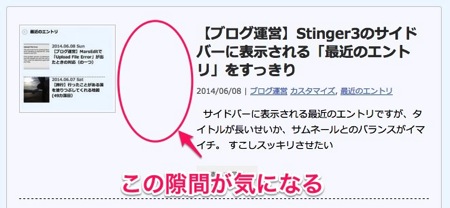
Stinger3のトップページには書いた記事の一覧が並ぶのですが、ここの記事を読むときにクリックする「続きを見る」の位置が左側にあるのが気になっていました。やっぱり右にあった方がしっくりくるような気がします。
ということで直してみました。
「続きを見る」を移動
いつものとおり、先達の教えを請うことにします。
ググったところこちらの記事が参考になりました。
いじるところは、ダッシュボードの「外観」→「テーマ編集」のスタイルシート(style.css)となります。
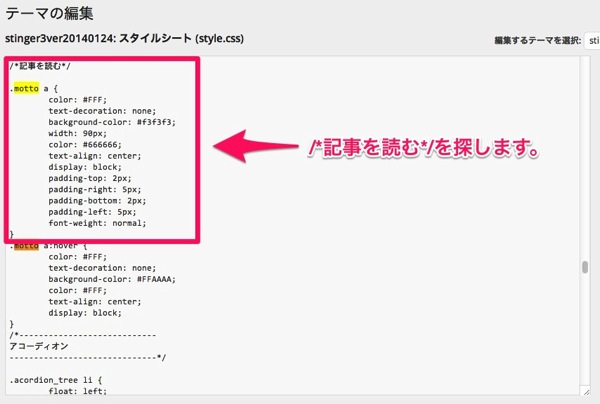
次の記述を探します。
.motto a {
color: #FFF;
text-decoration: none;
background-color: #f3f3f3;
width: 90px;
color: #666666;
text-align: center;
display: block;
padding-top: 2px;
padding-right: 5px;
padding-bottom: 2px;
padding-left: 5px;
font-weight: normal;
}
真ん中よりもちょっと下にあります。

この最後の「font-weight: normal;」を「float: right;」に変更します。
これで終了。
できあがりはこちら。

Tomo’s Comment @tommasteroflifeさんをフォロー
分かりやすく解説されたサイト「dmgadget」さんにお世話になり、簡単に変更することができました。
いつもながら、ノウハウを残していただける先達に感謝です。
「続きを見る」の場所はやはり右の方がしっくりするように思うのですがいかがでしょうか?










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す