
以前、ブログの背景を模様に変えたことを書きましたが、すこし背景の主張が強すぎるような気がしてきました。
SEOのことなどいろいろと他の方の意見を調べていたのですが、やはりよい記事を書くということ、その記事を読みやすくするということに尽きるのではないかと思うに至りました。
ということで、これまではいろいろと付け加えてきたカスタマイズでしたが、これからはそぎ落としていくカスタマイズにしていきたいと考えています。
その一貫として、まずは背景を変えてみることにしました。
背景色の変え方
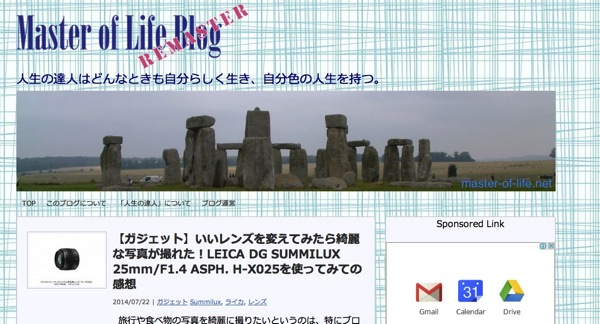
まずはこちらが前回変更して導入した背景となります。

落ち着いた背景になったと思っていたのですが、記事に集中していただくにはちょっとノイジーな気がしてきました。
より落ち着いた背景デザインを探してみたのですが、なかなかイメージ通りの物が見つかりませんでした。
ということで単色にもどすことにしました。
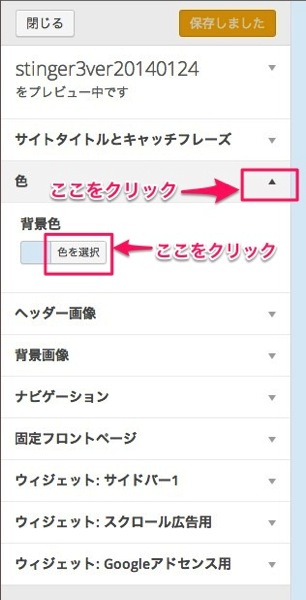
ダッシュボードの「外観」から「カスタマイズ」を選択します。
「色」をクリックすると「背景色」が表示されますので、「色を選択」をクリックします。

すると色パレットが表示されますので、ここから色を選びます。

当ブログのテーマカラーを青に設定していますので、背景を変える前の色に近いのですが、少しだけ深みもあるグレーがかった青を選んでみました。
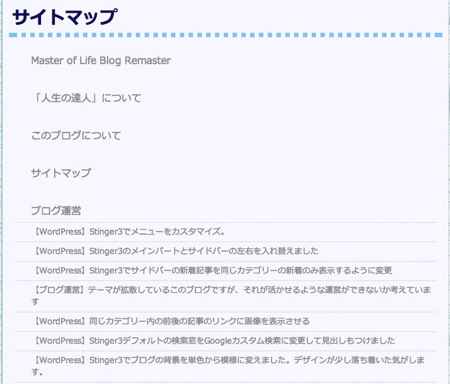
完成はこちら。

Tomo’s Comment
全体的に少し落ち着いたような気がするのですが、まだ記事に集中できるとまではいかないかもしれません。
記事部分とサイドバーの背景とかメニューや見出しの背景色など、全体のコーディネーションが必要な気がしてきました。
カラーコーディネーションについて、もう少し勉強してみようと思います。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す