
このブログではWordPressを使っていて、その外観を決めるテーマとしてはStinger3を使っています。このStinger3では、設定したヘッダー画像(ブログタイトルの下に出てくる写真ですね。)をランダムに表示してくれる機能があります。
先日、サイトの横幅を変更したことに伴い、ヘッダー画像についても幅と高さを見直しいくつかの画像を追加しました。
せっかくランダム表示してくれるのだから、たくさんあった方が楽しいかと思い、ヘッダー画像を作成してアップロードしてみました。
ヘッダー画像の作り方
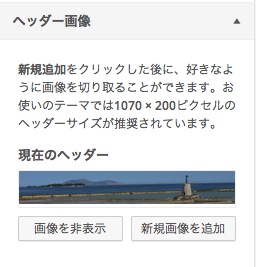
Stinger3では、普通の大きさの画像をアップロードしたあとで、ヘッダー画像にあった大きさにカットしてくれ機能があります。
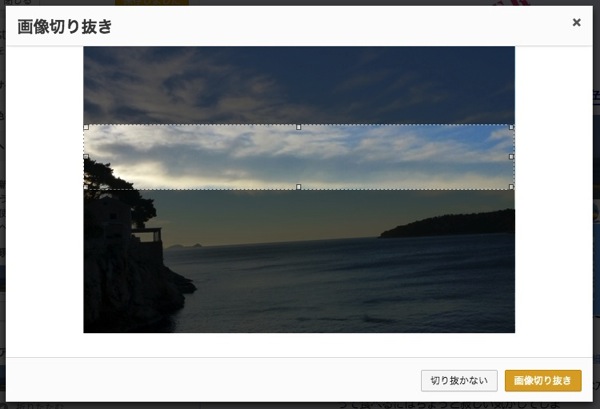
こんな具合にヘッダー画像の大きさに合わせた四角(下の写真の明るい部分)が表示されて、切り抜きたい範囲を指定すれば切り抜いてくれます。この四角の大きさはデフォルトのサイトの幅にあっていたのですが、上記の記事の要領で変更すればこの四角の大きさも変わります。

明るい部分が切り抜かれることになるのですが、写真全体も視野に入るからか、切り抜いた後の写真の感じがどのようになるのか、切り抜いてみないと分かりにくいというと感じていました。
そこで今回は、切り抜き後の大きさにあらかじめMac上で大きさを整えてからアップロードして使う方法をとってみました。
画像サイズは変更してあるので、当サイトでは1070×200となっています。
手持ちの画像のうち、サイトのテーマカラーの薄青に合いそうな画像を探してToy Viewerにて編集します。
 ToyViewer
ToyViewer 
カテゴリ: グラフィック&デザイン
価格: 無料
写真にもよりますが、横幅一杯でつかえそうであれば、横幅を1070に設定して縮小し、ここから縦200でクリッピングします。
こうしてクリッピングした画像をそのまま使っても良いのですが、せっかくなのでURLを右下に入れて見ました。
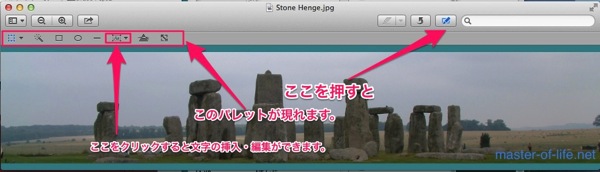
画像に文字を入れる方法ですが、すごく簡単です。
Macに付属のプレビューを使えばあっという間。
検索窓のすぐ左隣のボタンをクリックすると、ツールバーが出てきますので、この中から文字編集のボタンを押せば文字の挿入・編集ができるようになります。

ということで右下にURLを配置して、文字色を写真の背景の色と調整します。
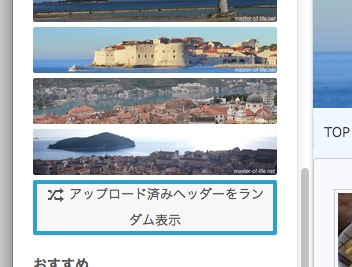
こうして作った画像をアップロードして、ヘッダー画像に設定してきます。そして最後に「アップロード済みヘッダーをランダム表示」のボタンを押せば終了です。

現在のところ、下記の写真がアップロードされています。
- ドブロブニクの町並みとロクロム島
- ドブロブニクの城壁
- コトルの町並み
- トラーパニの塩田
- モハーの崖
- 英国国会議事堂
- エディンバラの町並み
- エディンバラの空
- エルミナ城
- 万里の長城
- 香港の町並み
- ナイバシャ湖のサファリ
- リスボンの町並み
- レーパーズヴィルの夕焼け
- ストーンヘンジ
サイトを読み込むたびに違う画像が登場しますので楽しんでいただければと思います。
Tomo’s Comment
たくさんの画像を設定してみたのですが、自分でも改めて眺めてみてサイトの雰囲気に合ってないようでしたら適宜入れ替えをしていこうと思っています、
難しいと感じたのは、普通の写真を撮るときの構図で撮った写真をヘッダー画像用の横長に切り取っても主題がぶれないようにすることでした。もともと横長に切り取ることを意識していないので、切り取ってみると写真のテーマとなる対象がぴったり良い位置に来るわけではないからです。
今後写真を撮るときは、横長に加工することも意識して何枚かは遠景からの写真も撮るようにしていきます。そして良い写真が撮れたら適宜アップしていこうと思っています。
もう一つ気になるのは、見に来てくれるたびにヘッダー画像が変わるということが果たして良いのかどうかということです。ヘッダー画像も含めてのサイトの印象だと思うので、これがころころと変わることでどのような印象を持たれるのか、少し心配なところもあります。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す