
クリックでSTINGER3のサイトにジャンプ
STINGER3を使っていて嬉しいところは、たくさんの方がカスタマイズや設定のことなどをブログで公開してくれていることにあると思います。
こちらの新しいブログを開設してからたくさんの皆さんの記事を参考にさせていただきながら日々少しずつサイトを作り込んでいっています。この作業が思ったよりも楽しくて楽しくて。
惜しげも無くブログでノウハウをシェアしてくださる皆様に日々感謝です。
今日はそんな参考にさせてもらっているサイトの一つ、「えけこのくるる」さんで紹介されているカスタマイズを多数取り入れてみたので紹介させていただきます。
えけこのくるる
こちらがえけこさんのサイトになります。
えけこのくるる
とっても可愛らしいサイトです。 そんなえけこさんのサイトで、今回参考にさせてもらったのが「女子ブロガー向けにWPテーマSTINGER3をカスタマイズしよう」というシリーズです。 こちらがその1。
女子ブロガー向けにWPテーマSTINGER3をカスタマイズしよう | えけこのくるる
こちらのその1からその5まで一気に読んで、うちのブログでもやってみたいなー、と思ったことをどんどんやってみることにしました。
えけこさんおすすめSTINGER3カスタマイズでやってみたもの
個々のやり方はえけこさんのサイトをご参照ください。
- 個別記事のタイトルの文字色を変えて、ドットの線で囲ってみました。

- 全体の文字フォントと文字の大きさを変えてみました。
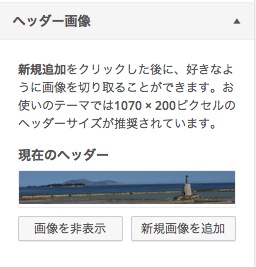
- 小見出しの背景色を変えてみました。(小見出しにつく画像はStinger3で選択できる吹き出しの色を変えて設定。

- タイトル下の画像をクリックすることでトップページに移動するようにしました。
- サイドバーの最近のエントリーの上に自己紹介文を挿入しました。
Tomo’s Comment @tommasteroflifeさんをフォロー
ということで、細かいところではありますが、えけこさんのサイトを参考にカスタマイズしてみました。
編集画面でいろいろといじっているのですが、ものによってはすぐに反映されないものもあったりするため、微調整が難しいこともありました。一晩経ってから反映されてたりするので、気長にじっくりと取り組んでいます。
トップのタイトルの文字色、背景色なども変えてみたいと思っていますが、反映されているのかいないのかちょっと分からないので、また後日確認しつつカスタマイズしてみようと思っています。
全体的に青系の色で統一しようとおもっていますが、バランスなどが思った以上に難しいです。まずはあれこれいじってみて、全体のデザインとバランスをみてみたいと思っています。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す