
昨日タイトルロゴをテキストではなく画像にしたという記事を書きましたが、スマートフォンの表示で画面からはみ出しているとのご指摘をいただきました。
今日はスマートフォンでの表示を調整しましたのでその方法を書き残しておきたいと思います。
不具合発生
Twitterでととっちさん(@totocchissu)さんにご指摘いただきました。
スマホ表示で見るとロゴがはみ出してるので確かCSS追加すると直るはずです!【ブログ運営】タイトルロゴをテキストではなくロゴ画像にしてみました。 http://t.co/AjYlzwG72C @tommasteroflifeさんから
— ととっち (@totocchissu) 2014, 3月 29
Macからしかチェックしてなかったので完全に盲点でした。ととっちさんのおかげで気がつけました。
確かにiPhoneからみてみたらロゴ画像の右半分くらいがはみ出していました。

そう言えば、ダレデキブログさんでも、画像は320pxl以内で準備する、と書かれていた気が。
つまりスマートフォン表示にあうように320pxlという注意だったのかなと思いました。
それでととっちさんに返信してみたら、こんな答えが。
@tommasteroflife ロゴのサイズはそのままでCSSでスマホで見た時に自動で小さくなるプロパティをつければおkです!
— ととっち (@totocchissu) 2014, 3月 29
そういうこともできるんだ〜、ということでいろいろと調べてやってみました。
解決編
といってもあまり大袈裟なことではありませんでした。
CSSのこと、あまりよく分かっていないのですが、おそらくsmart.phpというファイルをどうにかすれば良さそうということは分かりました。
画像をスマートフォンの画像サイズに合わせることができればよさそう、ということであれこれ検索してみて、読んでみたら、ここが分かりやすそうでした。

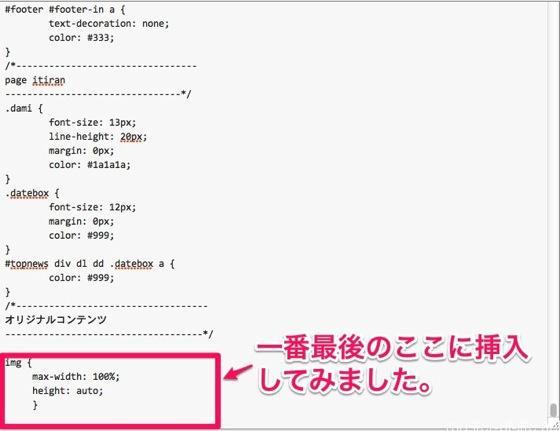
具体的には、このコードをいれたらよさそうに思いました。
img {
max-width: 100%;
height: auto;
}
場所とか、どこに入れるべきなのか分からなかったので、smart.cscのファイルの一番最後に挿入してみました。

これは横幅を表示される100%で表示させるという意味のようです。高さは幅によって自動調整するためにautoとなっています。
そしてスマートフォンでサイトにアクセスしてみるとこのような表示に。

ロゴがきちんと全体表示されていました。
Tomo’s Comment @tommasteroflifeさんをフォロー
デザインを変更するときはスマートフォンでの設定も行う必要があるのかないのかを明確にする必要があると思いました。
なんとなく調べて、うまく解決できているようなのですが、これが正解で良いのかかなり不安です。PHPやCSCについてやはり知っておかなければならないと感じました。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す