
ブログでアプリを紹介するときにアイコン付きのリンクが簡単に入れられると便利ですよね。しかもPHGのアフィリエイトID付きで。
調べてみたところ「ひとりぶろぐ」さんで公開されているAppStoreHelperが便利そうなので早速導入してみました。
AppStoreHelperとは
「ひとりぶろぐ」のmoyashi (@hitoriblog)さんが開発したiPhone/Macブロガー専用HTMLジェネレータです。
詳しくは下記のリンクからご覧いただければと思います。

実は以前は「普通のサラリーマンのiPhone日記」のhiro45jp(@hiro45jp)さんが開発したAppHtmlを使っていたのですが、アフィリエイトがリンクシェアからPGHに変わった後はつかっていませんでした。

久しぶりにのぞいてみたらPGH対応版も作成してくださっていたので使ってみたのですが、MarsEditの編集画面で「HTMLをペースト」してもうまく表示できなくて困っていました。
どうしたらうまくいくのか調べてみたのですが、よく分からず・・・。
仕方ないので代替の方法を探していたときに出会ったのがAppStoreHelperでした。
AppStoreHelperはMarsEditの編集中にリンクを作成して挿入できるというのが魅力に感じました。
導入の方法
まずは「ひとりぶろぐ」のAppStoreHelperの記事に行きます。
ここにダウンロードリンクがありますので、最新版をダウンロード。今回は「Ver.0.64alpha(人柱版)」が最新だったのでこれをダウンロードします。
Zipファイルがダウンロードされるので解凍します。アプリとフォルダが二つあります。アプリアイコンはアプリケーションフォルダにコピーまたは移動しておきましょう。

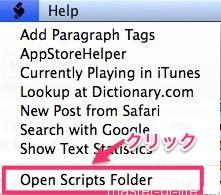
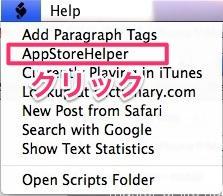
次にMarsEditを開いてメニューのスクリプトをプルダウンして一番下の「Open Scripts Folder」をクリックします。(下の画像はすでにスクリプトを入れた後の状態なのですでにAppStoreHelperが見えています。気にしないでください。)

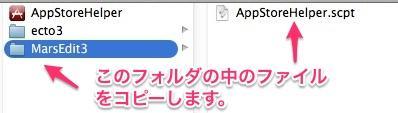
ここをクリックするとフォルダが開きます。その前に先ほどダウンロードして解凍したフォルダの中からMarsEdit3フォルダの中にあるAppStoreHelper.scptを表示させておきます。

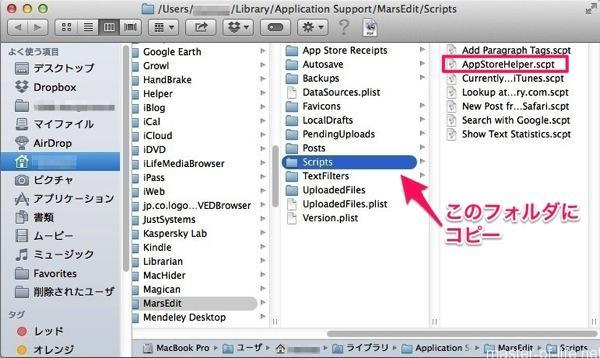
これを先ほどの操作で開いたScripts Folderにコピーまたは移動します。

これでAppStoreHelperがMarsEdit上で使える準備が整いました。
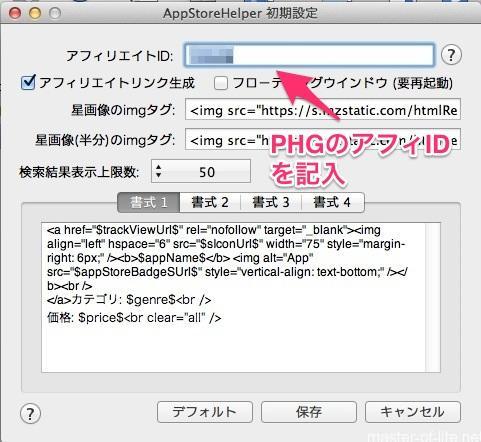
PGHのアフィリエイトトークンを設定
PGHについては、すでにアフィリエイトプログラムへの参加はすませてあります。まだの方はこちらもご参照ください。

MarsEditの編集画面で、スクリプトメニューをプルダウンするとAppStoreHelperが出ているのでこれをクリック。




実際に使ってみる
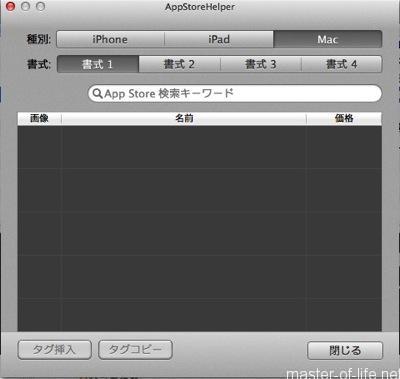
では実際にリンクを作ってみる手順です。
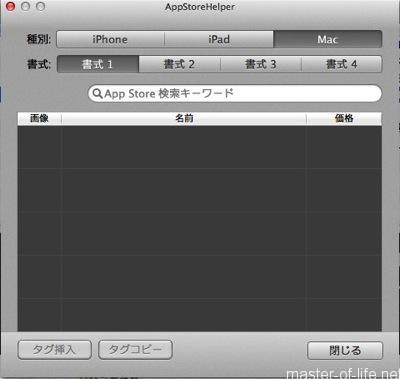
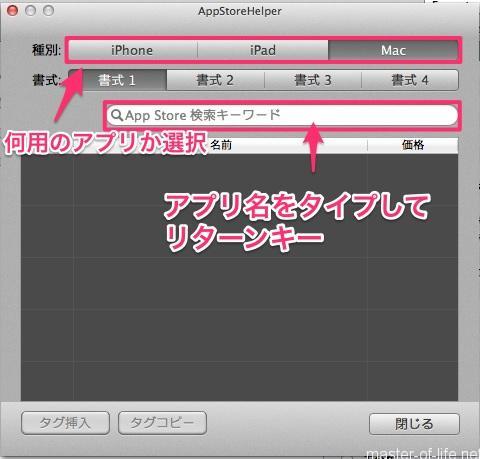
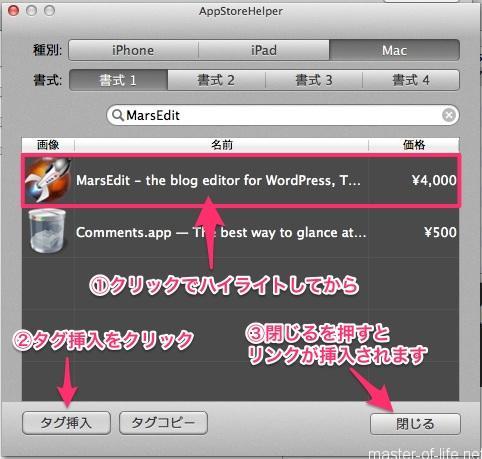
先ほどの検索画面を表示させ、まずはiPhone、iPad、Macのどのアプリを検索するのかを選択。
次に検索窓でアプリ名を入れてリターンを押します。

結果が表示されますので、自分が作りたいリンクのアプリを選択。
下にあるタグ挿入ボタンを押して、さらに閉じるを押すと、MarsEdit編集画面のカーソル位置にリンクが表示されます。

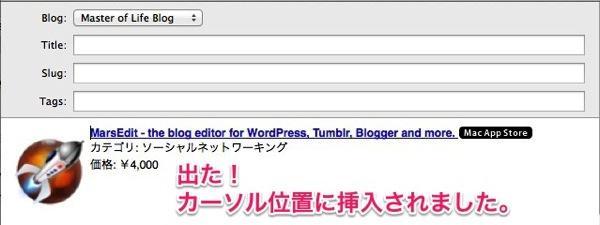
MarsEditの画面ではこのようになります。

Tomo’s Comment@tommasteroflifeさんをフォロー
まだ少ししか使っていませんが、とても便利だと実感しています。
MarsEditで記事を書きながらすぐにアプリのリンクを作れるのがいいところです。
表示のさせ方については、書式1〜4まであったり、フローティングウィンドウというのもあったりするので、今後もう少しあれこれといじってみたいところはあります。
しかしデフォルトのままでも何も支障はありません。
便利なツールを作っていただいたmoyashi (@hitoriblog)さんに感謝して使いたいと思います。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す