以前、ブログの背景を模様に変えたことを書きましたが、すこし背景の主張が強すぎるような気がしてきました。 【WordPress】Stinger3でブログの背景を単色から模様に変えました。デザインが少し落ち着いた気がしま…
【WordPress】Stinger3で背景を変更してシンプルな見た目に戻してみました


以前、ブログの背景を模様に変えたことを書きましたが、すこし背景の主張が強すぎるような気がしてきました。 【WordPress】Stinger3でブログの背景を単色から模様に変えました。デザインが少し落ち着いた気がしま…

昨日、メニューをカスタマイズして少し見やすくしたことを紹介しました。しかしせっかくのメニューですが、まだ項目が4つ敷かないので右側がすかすかで見栄えが良くありません。 さっそくメニューを充実させるためにあれこれと固定…

Stinger3はデフォルトで「メニュー」というものが装備されています。 このメニューバーというのは、タイトルや画像などのヘッダー部分と本文との間に配置されていて、固定ページや特定のカテゴリーなどにアクセスできるよう…

私が使っているWordPressのテーマ、Stinger3ですが、デフォルトでは2カラムになっていて、メインの記事が表示されるエリアが左、サイドバーが右の設定になっています。 この配置はおそらく広告の位置なども踏…

WordPressのテーマとして使っているStinger3。これまでもあれやこれやカスタマイズしてきてもうデザイン的に落ち着きたいところなのですが、細かいところを見るとまだまだやりたいことが次から次へと出てきます。 …

これまでの背景は単色で薄い青にしていました。 ブログのデザインというのはなかなか難しいものだと日々実感しています。 青系の色が好きなので、ブログのテーマ色を青にしていたのですが、背景の薄い青がちょっと目がちかちかする…

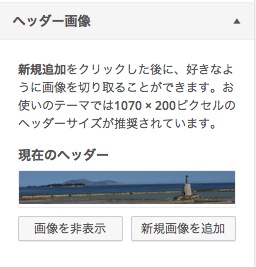
このブログではWordPressを使っていて、その外観を決めるテーマとしてはStinger3を使っています。このStinger3では、設定したヘッダー画像(ブログタイトルの下に出てくる写真ですね。)をランダムに表示してく…

Stinger3のトップページには書いた記事の一覧が並ぶのですが、ここの記事を読むときにクリックする「続きを見る」の位置が左側にあるのが気になっていました。やっぱり右にあった方がしっくりくるような気がします。 という…

こちらの記事でサイト全体とメイン部分の幅を広げる方法を紹介しました。 【ブログ運営】Stinger3を使っていますが少し横幅を広げてみることにしました 幅を広げたことにともない、いくつかデザイン的に気になることが出て…

先日、WordPressテーマ・Stinger3の横幅を広げたことを書きました。 【ブログ運営】Stinger3を使っていますが少し横幅を広げてみることにしました そのときに、デザイン的にちょっと気になってい…

恰幅のあるおじさんの像。ポルトガル・キャシュカイシュにて。 このブログはStinger3というWordPressのテーマを使っているのですが、これまでもあれこれとカスタマイズを続けてきました。 かなりあちこちいじってきま…

クリックでSTINGER3のサイトにジャンプ STINGER3を使っていて嬉しいところは、たくさんの方がカスタマイズや設定のことなどをブログで公開してくれていることにあると思います。 こちらの新しいブログを開設してからた…

刺すものということでモスキート。母校(LSHTM)のシンボルの一つ。 一番最初の記事で、サイトの外観を決めるテーマについては、標準でついているTwenty Twelveにしたと書きました。 しかし、その後テーマのカスタマ…