
昨日書いたとおり、テーマの編集をしたかったのですが503エラーが出て作業が滞りました。
調べても原因が分からなかったので契約しているwpXクラウドのサポートに連絡してみることにしました。
wpXクラウドへの問い合わせと回答
自分で調べても原因が分からないと言うことで、プロの意見をもらうことにしました。
サポートの質問フォームがあったので、そちらから問い合わせをしてみます。

質問を送信したところあっという間にメールで回答をいただけました。
本件はテーマの編集の際にソースに誤った文字列が挿入されたなどソースコードに問題が発生している可能性が高いかと存じます。
テーマの編集の際に正しく編集が行われているかどうかをご確認くださいますでしょうか。
※ WordPressのトップページなどで503エラーが発生し「発生する場合としない場合がある」などの状況であれば転送量やアクセス量などが原因で、一時的にアクセスを制限されている状況であると考えられます。
恐れ入りますが、テーマ編集の際に文字列を挿入した際や文字列を削除された際、不要な文字列を挿入した、あるいは必要な部分を削除してしまっていないかどうか、不自然な位置に改行を加えていないかなど、ご確認をお願いいたします。
むむむ。コードに問題がある、と言われても自分で探し出して対応できるだけの知識はまだありません。
オンラインでCSSをチェックしてもらう
しかし、無限の可能性を秘めたインターネットの世界にはきっと答えが得られるはず!
ということで検索してみたところ、こんなサイトを見つけることができました。

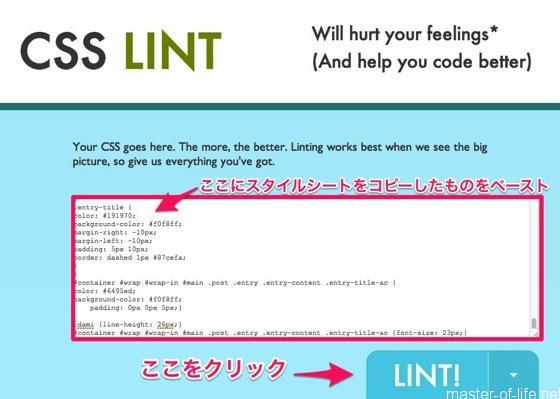
さっそく、こちらのサイトで紹介されていたCSS LINTにアクセスしてみました。
こちらのサイトではCSSのコードをチェックしてくれるそうです。
ダッシュボードでスタイルシートを表示させて、全選択、コピーをして、こちらのサイトにペーストしてみます。
 そしてLINT!のボタンをクリック。
そしてLINT!のボタンをクリック。
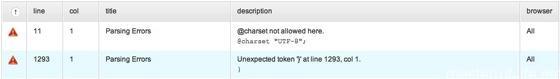
すると結果が表示されるのですが、その中で特にまずそうなのがこちらの二つでした。(他は黄色なのでクリティカルではなさそうでした。)

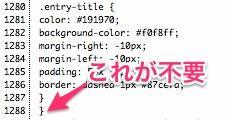
一つ目のキャラクターセットについては、STINGER3のオリジナルの標記なので直しようがないと思います。二つ目はカスタマイズしている中で間違ってしまったらしい「{」の重複のようでした。

この重複を取り除いてみてあれこれやってみましたが、どうやら503エラーは出ない様子。
Tomo’s Comment @tommasteroflifeさんをフォロー
これで問題が完全解決したのかについてはまったく判断がつかないというのが正直なところ。
STINGER3も最近アップデートされたと言うことなので、これまでのカスタマイズはチャラにしてでも、もう一度最新のSTINGER3に子テーマを作ってそちらでカスタマイズを最初からやり直そうかとも考えました。
本来はその方がスッキリするしテーマのアップデートへの対応を簡単になるのだとは思いつつ、今回はこれまでのカスタマイズをもう一度やる根気が無かったので、CSSのチェックをして対処療法をしたという感じになってしまいました。
(ちなみにSTINGER3の改訂点については、直接スタイルシートや404シートの方に反映しておきました。)









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す