
広告のある風景(ドブロヴニク)
Google AdSenseの審査に通って広告が配信されることになったのですが、なぜかChromeで自分のブログを見ても広告が見えませんでした。
症状
前提として、AdSenseの2次審査は通過しており、Stinger3で「テキスト」ウィジェットを使って「Googleアドセンス用」にコードを貼り付けています。
こちらの記事で書いたとおり。
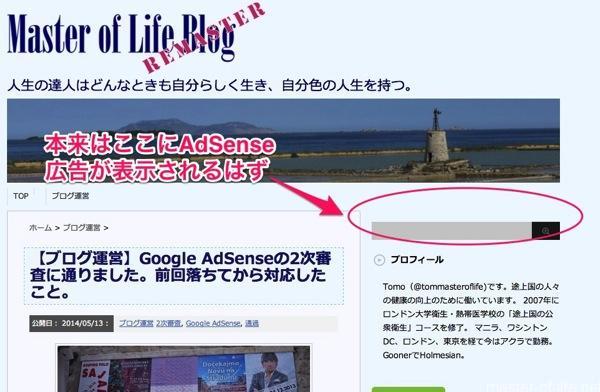
しかし、ウィジェットの設定後に自サイトを表示しても、あるべき場所に広告が入っていません。

貼り付けたコードが悪かったのか、CSSのどこかに問題があるのか、よく分かりませんでした。
しかし、携帯サイトを確認するときちんと広告が配置されています。
また、もしやと思いSafariで表示しているときちんと広告が配置されています。
これはChrome固有の問題なのだということが分かりました。
原因と解決
Chromeの機能拡張を確認してみたらAdBlockという機能拡張を入れていて、これが有効になっていました。
この機能拡張は広告をブロックするという機能ですので、どうやらこれが原因の様子。
これを無効にしてみます。

そして自分のサイトを表示させると・・・。

ということで、とても単純な原因で見れなくなっていたのでした。
Tomo’s Comment @tommasteroflifeさんをフォロー
AdBlockはポップアップ型の広告をブロックしてくれるので重宝していましたが、サイト内埋め込みの広告まで非表示にしてしまうとは知りませんでした。
これまでは広告はじゃまくさかったので、表示されなくて快適でした。
しかし、自分でも広告を配置するようになると、他のサイトでどのように広告を配置しているのかといったことにも興味が出てきます。
従って、今後しばらくはAdBlockは無効状態にして他のみなさんの広告を見て勉強していこうと思います。
でも他の人もAdBlockを使っていると広告が表示されなくなるんですね。広告を入れて見ると、ちょっと複雑な気分です。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す