
こんな具合に表示されるやつを今回設置してみました。
引き続きブログのインフラ整備事業を行っています。
今日はページの右側によく見かけるTwitterの「Follow meバッジ」をこちらのブログにも設置してみることにしました。
設置の方法
今回参考にさせていただいたのはこちらのブログ。

こちらで紹介されている方法に従って設置して言ってみようと思います。
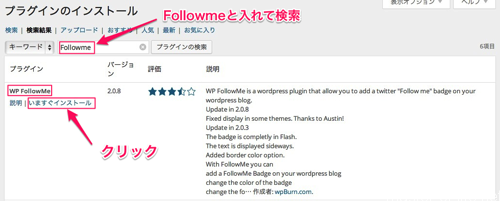
まずはプラグインの「新規追加」で、Followmeで検索します。

するとトップに「WP FollowMe」が表示されますので、「いますぐインストール」をクリックします。
インストールされたら有効にします。

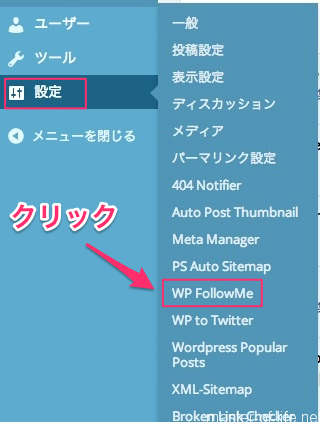
ダッシュボードの「設定」タブにマウスを持っていくと「WP FollowMe」がリストの中に表示されますのでこれをクリック。

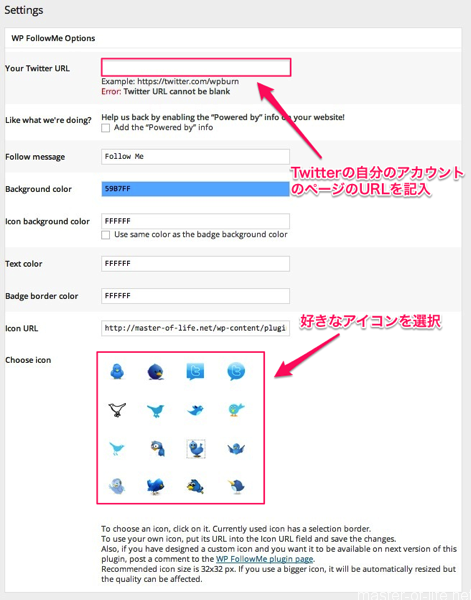
するとこんな設定画面が現れます。最低限必要な設定は自分のTwitterアカウントのURLとアイコンの選択です。

色なども設定できますが、とりあえずはデフォルトのまま。
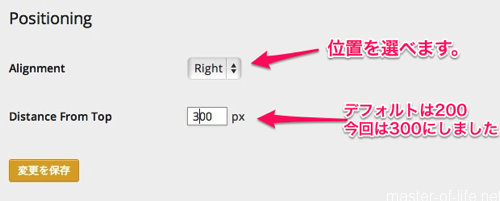
この下に位置の設定があるのでこちらも設定。

場所は右に付けたかったのでRight、位置は上から300pxに変更してみました。
そして「変更を保存」をクリックして終了です。
結果
ではブログトップを見てみましょう。

ということで、簡単にTwitterのFollow Meバッジを表示させることに成功しました。
バッジの色については、今後全体を見直していく中で調整していきたいと思います。
Tomo’s Comment @tommasteroflifeさんをフォロー
いままであまりTwitterを積極的に使ってきていませんでした。主にMiilの投稿をつぶやくのがメインです。
しかし今後はもう少し活用していけたらと思っています。特にWordPressのカスタマイズやブログ運営については、積極的に情報を発信してくれている優れた先達も多いことですし、フォローして交流していけたらと思っています。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






コメントを残す