昨年独自ドメインを取得し、WordPressで運営を始めた当ブログ。 当初はStinger3をテーマにすることにし、多くのカスタマイズを行ってきました。 WordPress | Master of Life Blog…
【WordPress】一年半お世話になったStinger3からアルバトロスへ。WordPressのテーマを変更。

初めてWordPressを使うにあたって、自分で行った設定などについて記録しているカテゴリーです。
初期はStinger3を使っていましたので、そのカスタマイズについて記録していましたが、2015年10月にAlbatrosというテーマを導入しましたので、多くの記事は実際の当サイトの現状とはあわなくなっています。
それでもStingerを使う方には多少の参考になると思い残しておくことにしました。

昨年独自ドメインを取得し、WordPressで運営を始めた当ブログ。 当初はStinger3をテーマにすることにし、多くのカスタマイズを行ってきました。 WordPress | Master of Life Blog…

このブログは自分が経験したこと、特に学びの多かったことや人生を豊かにしてくれたことを中心にあれこれと書いています。 従って、書いている内容はかなりばらばらとなっています。 一方で、アクセスの多くは検索経由できていただ…

当ブログ開設の当初にStinger3をテーマに決めました。そしてGoogle AdSenseを入れることにしたのですが、Stingerのデフォルトの仕様にしたがうと右サイドバートップにAdSense(336…

以前、ブログの背景を模様に変えたことを書きましたが、すこし背景の主張が強すぎるような気がしてきました。 【WordPress】Stinger3でブログの背景を単色から模様に変えました。デザインが少し落ち着いた気がしま…

先日サイドバーとメインの位置を入れ替えてサイドバーが左に来るレイアウトに変更してみました。 見慣れていないという違和感だけではなく、ところどころ見苦しい点が出てきたので微調整してみました。 見出しの変更 見出しh2に…

昨日、メニューをカスタマイズして少し見やすくしたことを紹介しました。しかしせっかくのメニューですが、まだ項目が4つ敷かないので右側がすかすかで見栄えが良くありません。 さっそくメニューを充実させるためにあれこれと固定…

Stinger3はデフォルトで「メニュー」というものが装備されています。 このメニューバーというのは、タイトルや画像などのヘッダー部分と本文との間に配置されていて、固定ページや特定のカテゴリーなどにアクセスできるよう…

私が使っているWordPressのテーマ、Stinger3ですが、デフォルトでは2カラムになっていて、メインの記事が表示されるエリアが左、サイドバーが右の設定になっています。 この配置はおそらく広告の位置なども踏…

このブログはテーマが複数あるため、カテゴリー毎にまったく違う種類のテーマについて書いているブログです。 自分が興味があって自分の成長につながりそうなことはとりあえずすべて書いていく、それでいて同じ興味のある人にも分か…

ライヘンバッハの滝にあった道しるべ。 先日、記事の最後に同じカテゴリー内の前後の記事へのリンクを設置したことを書きました。 【WordPress】同じカテゴリー内の前後の記事のリンクを記事末に表示させるようにしてみる こ…

WordPressのテーマとして使っているStinger3。これまでもあれやこれやカスタマイズしてきてもうデザイン的に落ち着きたいところなのですが、細かいところを見るとまだまだやりたいことが次から次へと出てきます。 …

これまでの背景は単色で薄い青にしていました。 ブログのデザインというのはなかなか難しいものだと日々実感しています。 青系の色が好きなので、ブログのテーマ色を青にしていたのですが、背景の薄い青がちょっと目がちかちかする…

ライヘンバッハの滝の道しるべ。 ある記事を読んでくださった読者の方に、同じテーマの記事にアクセスしやすくなるように、同じカテゴリー内の前後の記事へのリンクを記事末に配置することにしましたので、その方法を紹介したいと思いま…

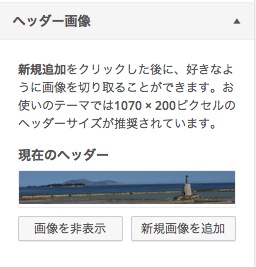
このブログではWordPressを使っていて、その外観を決めるテーマとしてはStinger3を使っています。このStinger3では、設定したヘッダー画像(ブログタイトルの下に出てくる写真ですね。)をランダムに表示してく…

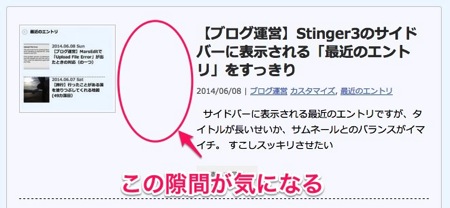
各記事の下部に表示される「関連記事」ですが、同じカテゴリーの記事を表示させてくれて、読者の方に他の記事を読んでもらえるチャンスを増やすという意味ではすばらしいのですが、一方であまりに下に長くなってしまっているのが気に…

クリックでzenbackのサイトにジャンプします。 他の方のブログで良く見かける「関連する記事」や「関連するみんなの記事」などを表示してくれるサービスがzenbackです。 今回はzenbackの設置の方法につい…

Stinger3のトップページには書いた記事の一覧が並ぶのですが、ここの記事を読むときにクリックする「続きを見る」の位置が左側にあるのが気になっていました。やっぱり右にあった方がしっくりくるような気がします。 という…

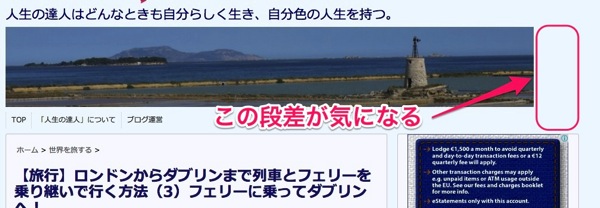
こちらの記事でサイト全体とメイン部分の幅を広げる方法を紹介しました。 【ブログ運営】Stinger3を使っていますが少し横幅を広げてみることにしました 幅を広げたことにともない、いくつかデザイン的に気になることが出て…

先日、WordPressテーマ・Stinger3の横幅を広げたことを書きました。 【ブログ運営】Stinger3を使っていますが少し横幅を広げてみることにしました そのときに、デザイン的にちょっと気になってい…

恰幅のあるおじさんの像。ポルトガル・キャシュカイシュにて。 このブログはStinger3というWordPressのテーマを使っているのですが、これまでもあれこれとカスタマイズを続けてきました。 かなりあちこちいじってきま…