
すべて実践を目指してレビューしているプロブロガー本「必ず結果が出るブログ運営テクニック100」。先日のエントリーで紹介した「テクニック07 「Instapaper」にあとでまとめて読むネタを集める」に登場したInstapaper。
まだ使用していませんでしたので、早速導入することにしました。
Instapaperへの登録
まずはInstapaperのサイトにアクセスします。

初めてアクセスするとアカウントを作成するボタンがありますので、まずはここをクリック。
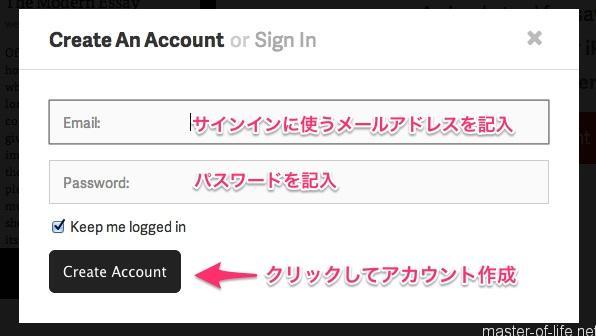
するとメールアドレスとパスワードを入力するフォームが表示されます。
記入して「Create Account」をクリックすれば登録は終了。
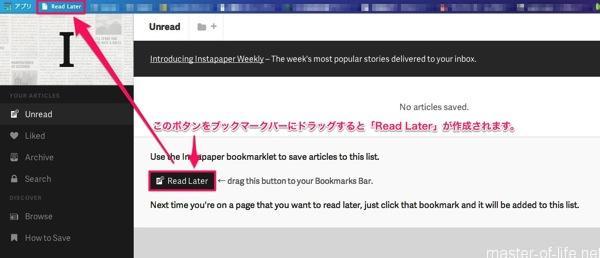
表示された画面に「Read Later」というボタンがありますので、これをドラッグしてブックマークバーに置きます。

読んでいるサイトにいるときに、このブックマークバーの「Read Later」をクリックすることで、Instapaperに保存されていきます。
Feedlyとの連携
最近はネットをブラウザでサーフィンする以上に、RSSで登録したサイト(ブログに限らず)を読むことが多いです。そのときに使っているサービスがFeedly。
私はGoogleリーダーのサービスが終了になるときに登録サイトの情報をFeedlyに移行しました。今はメインのRSSリーダーなのでどんどん新規でも登録しています。
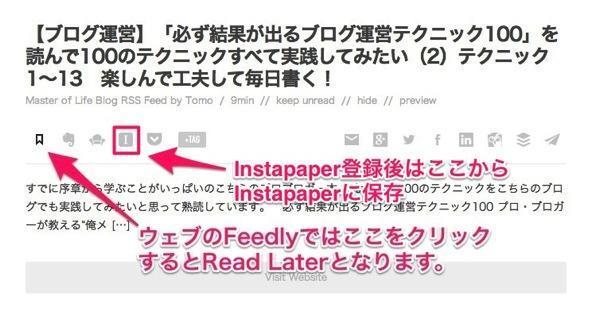
こちらのブラウザ版からもInstpapaperへの連携が可能です。各記事を読んでいるときに表示されるInstapaperボタンを押せばInstpapaperに保存できます。これまではFeedly独自の後で読む機能を使っていましたが、今後はInstapaperにしてみるつもりです。

iPhoneのBylineとの連携
MacではブラウザでFeedlyにためられているRSSを読んでいます。しかし、それ以上にiPhoneのアプリ「Byline」でフィードを読むことの方が多いです。
こちらも読んでいる記事をInstapaperに保存することができます。
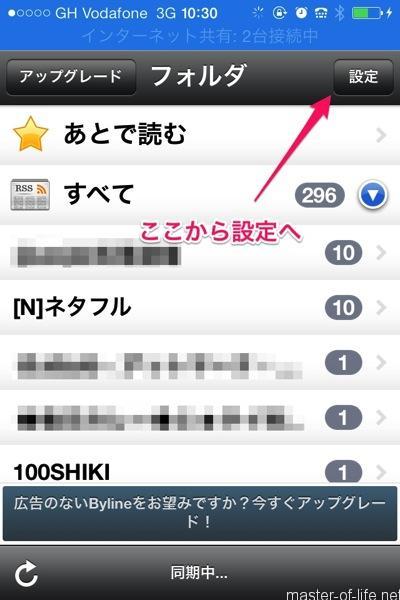
まずは一番上の階層の画面にある「設定」をクリックします。

下の方にスクロールすると、他の設定と並んでInstapaperの設定もできます。
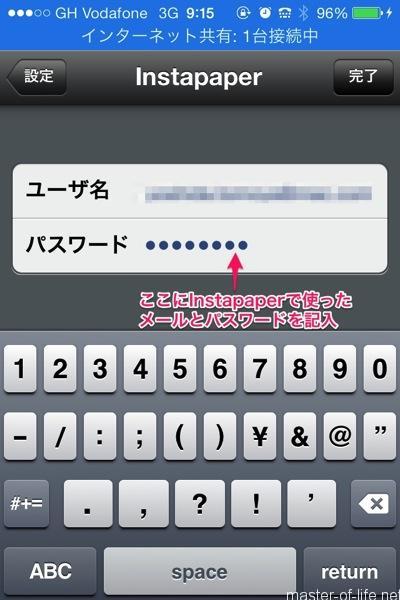
下の画面ではすでに設定後なのでInstapaperの横にメールアドレスが表示されているのですが、最初に設定するときは空白になっています。
その空白の右側の矢印をクリックします。

ここでユーザー名=メールアドレスとパスワードを入力。
これで設定は終了です。

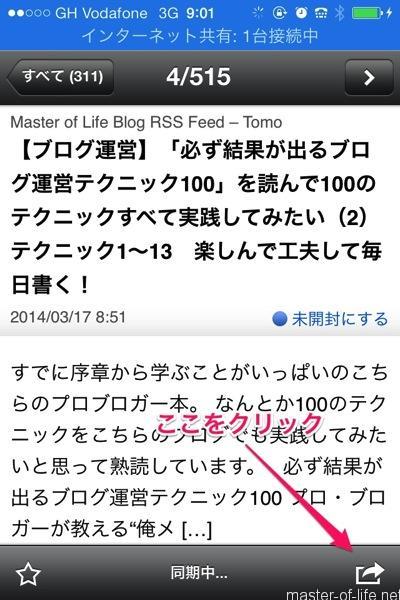
そして記事を読んでいるときに気になって後で読み返したいと思ったら、記事の画面の右下のシェアボタンをクリック。

するとこのようなボタンが表示されますので、InstapaperのIのボタンをクリックすれば、Instapaperに保存ができます。

Tomo’s Comment @tommasteroflifeさんをフォロー
ということで、ブラウザ、Feedly、BylineでInstapaperを設置してみました。登録や導入はとても簡単ですので、短時間で設定できると思います。
これで各種のツールを使って読んだ記事や情報を一カ所に保存することが可能となりました。
しかしちょっと考えたのが、Evernoteとの使い分け。ブラウザにはEvernoteに保存する機能拡張を導入済みで、これまでも保存版と思われるウェブサイトやブログを保存してきました。
この二つのサービス、似たことができるので内容やジャンルに応じてうまく使い分ける必要がありそうです。









 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは





