
先日、WordPressテーマ・Stinger3の横幅を広げたことを書きました。
そのときに、デザイン的にちょっと気になっていたトップページの問題を解決することにしました。
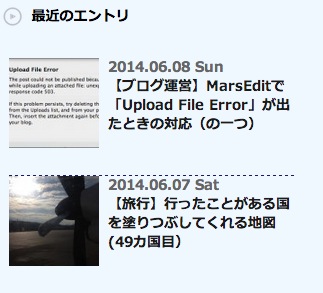
トップページの記事一覧の幅を変更する
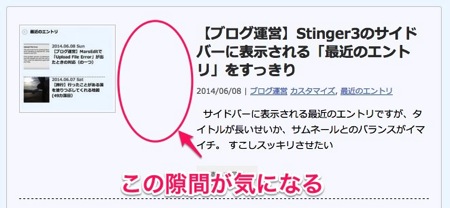
上記にも画像を貼っていますが、全体の横幅とメインパートの横幅を広げたことによって、トップページのサムネール画像とタイトル部分の間の空白が広がってしまいデザイン的に気になりました。
またせっかくメイン部分の幅が広がったのにタイトルや最初の文章が表示されるエリアの幅が狭いままではあまり広げた効果がありません。

全体の幅を広げる時に参考にしたサイトにもタイトルの幅の広げ方は書いてなかったので、どこかにタイトルの幅を規定している箇所があるに違いないと思い自力であれこれ探してみました。
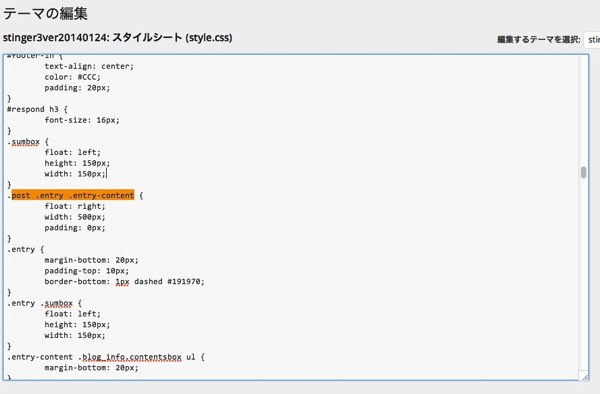
そして見つけたのがこちらのコード。
.post .entry .entry-content {</p>
<p>float: right;</p>
<p>width: 500px;</p>
<p>padding: 0px;</p>
<p>}
スタイルシート(style.css)の真ん中ちょっと上にありました。

このwidthの数字をあれこれと入れて見て、サムネールとの間隔が最適になるように調整しました。
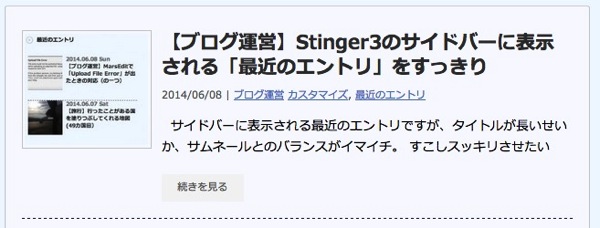
結果
タイトル部分の幅を広げたことで、一行あたりの文字数も多くなり、縦幅も縮まりスッキリした印象になりました。

Tomo’s Comment @tommasteroflifeさんをフォロー
全体の幅とメインの幅を広げるためにいじればよい箇所については多くのブログでも扱っていたのですが、トップのタイトルについて扱っているところが見つからず、変更すべき箇所が分からず苦労しました。
あれこれ調べて、見当を付けて、いじってみて、と、少しずつWordPressのデザインにも慣れてきたのかもしれません。
しかし、毎回付け焼き刃であれこれ探すだけではなく、全体の構造についてもう少し勉強したいところです。










 Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは
Tomo(@tommasteroflife)です。途上国の人々の健康の向上のために働いています。 2007年にロンドン大学衛生・熱帯医学校の「途上国の公衆衛生」コースを修了。 マニラ、ワシントンDC、ロンドン、アクラを経て現在は東京勤務。 GoonerでHolmesian。詳しくは






とても参考になり助かりました。有難うございます。